HTML DOM 中的样式溢出属性用于指定内容溢出元素框时的行为。根据值可以隐藏、显示内容或显示滚动条。
句法:
- 它返回溢出属性。
object.style.overflow - 它用于设置溢出属性。
object.style.overflow = "visible|hidden|scroll|auto|initial| inherit"
属性值:
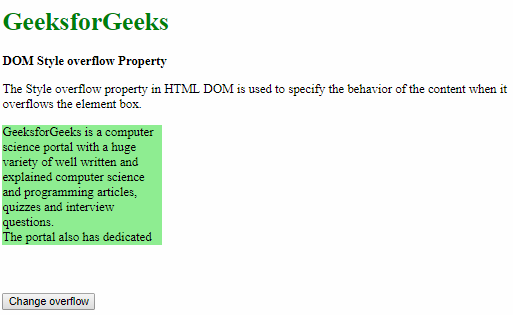
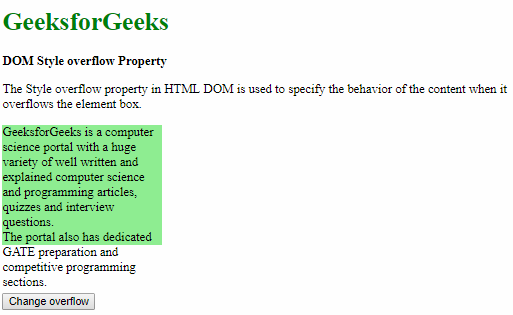
- 可见:内容没有被剪裁,可能会溢出包含元素。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
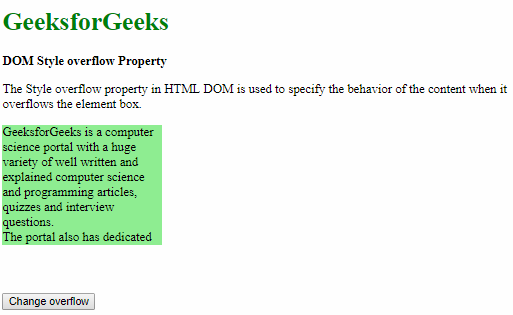
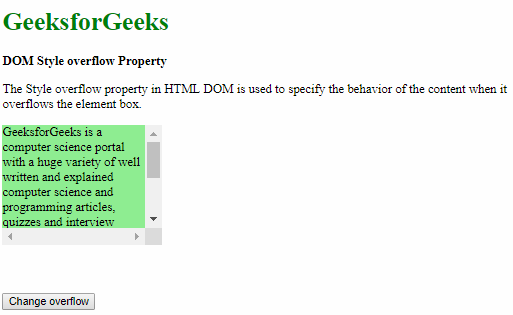
- 点击按钮前:

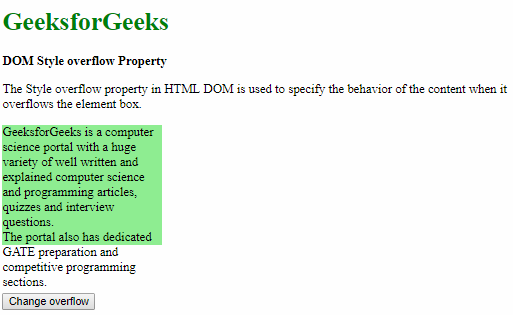
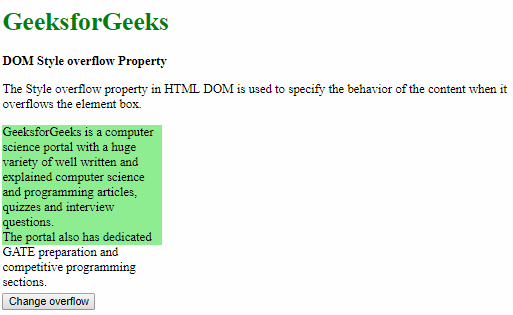
- 点击按钮后:

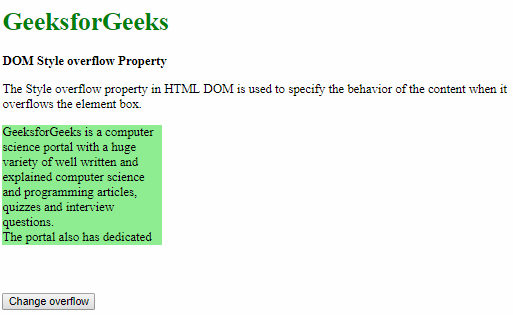
- 点击按钮前:
- hidden:内容被裁剪和隐藏以适合元素。使用此值时不提供滚动条。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
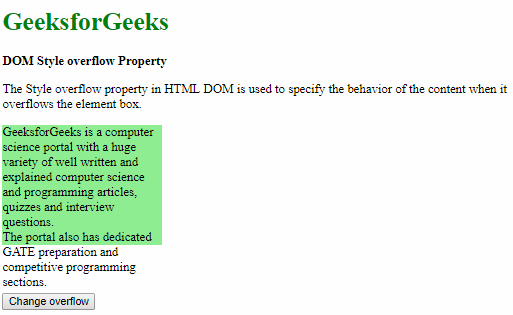
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
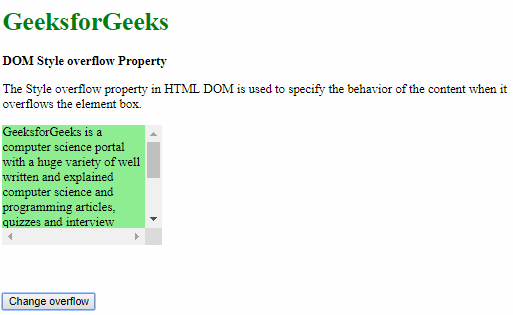
- scroll:内容被裁剪以适合元素框,并提供滚动条来帮助滚动溢出的内容。即使内容没有被剪切,这里的滚动条也会被添加。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
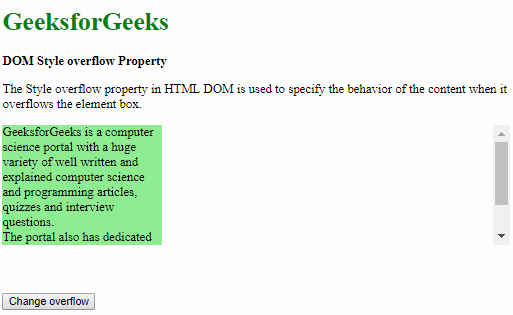
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
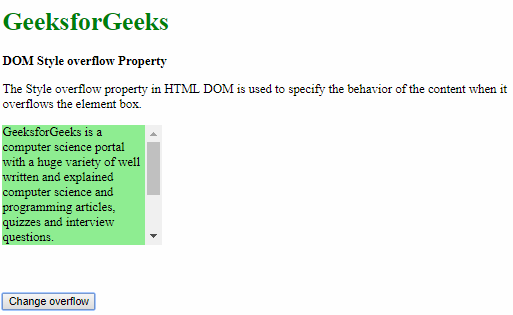
- auto:auto的行为取决于内容,只有在内容溢出时才会添加滚动条。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
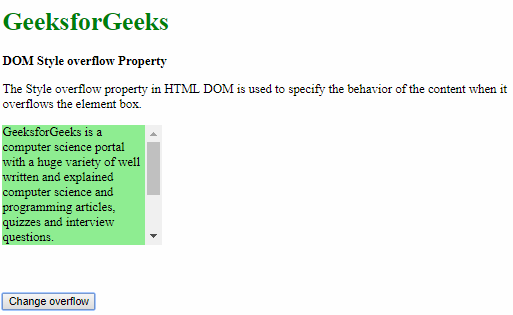
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- initial:用于将此属性设置为其默认值。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:这从其父级继承属性。
例子:
DOM Style overflow Property GeeksforGeeks
DOM Style overflow PropertyThe Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style overflow 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari