DOM Style tableLayout属性用于设置或返回表格及其单元格、行和列的布局方式。
句法:
- 它返回 tableLayout 属性
object.style.tableLayout - 它用于设置 tableLayout 属性
object.style.tableLayout = "auto | fixed | initial | inherit"
属性值:
- 固定:该值用于根据表格的宽度设置列宽,而与内容无关。
- auto:此值用于根据单元格中最宽的牢不可破的内容设置表格和列的宽度。这是默认值。
- 初始值:用于将此属性设置为其默认值。
- 继承:这从其父级继承属性。
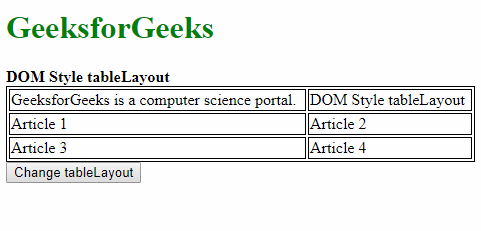
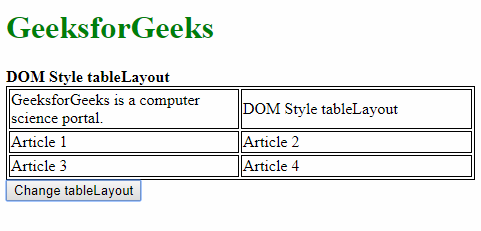
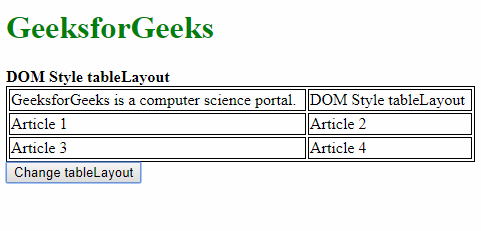
示例 1:使用固定值。
DOM Style tableLayout property
GeeksforGeeks
DOM Style tableLayout
GeeksforGeeks is a
computer science portal.
DOM Style tableLayout
Article 1
Article 2
Article 3
Article 4
输出:
- 点击按钮前:

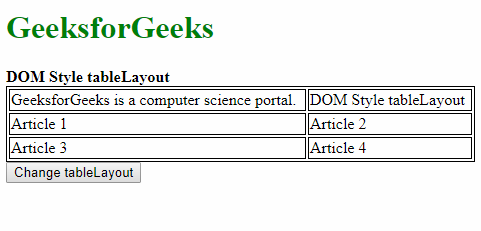
- 点击按钮后:

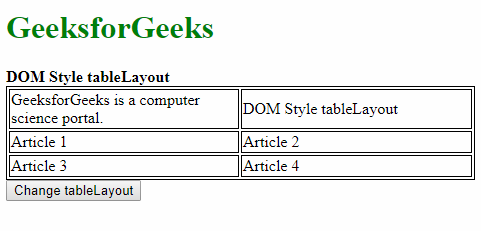
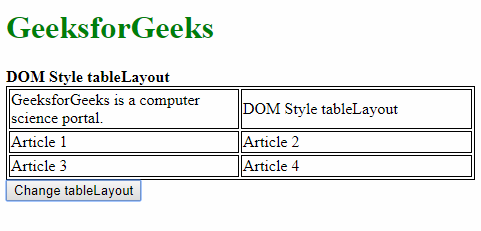
示例 2:使用 auto 值。
DOM Style tableLayout property
GeeksforGeeks
DOM Style tableLayout
GeeksforGeeks is a
computer science portal.
DOM Style tableLayout
Article 1
Article 2
Article 3
Article 4
输出:
- 点击按钮前:

- 点击按钮后:

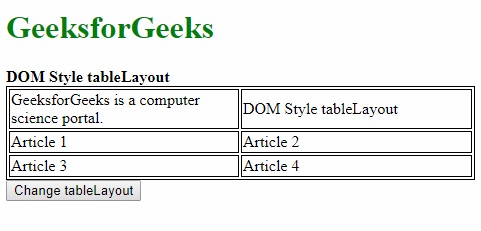
示例 3:使用初始值。
DOM Style tableLayout property
GeeksforGeeks
DOM Style tableLayout
GeeksforGeeks is a
computer science portal.
DOM Style tableLayout
Article 1
Article 2
Article 3
Article 4
输出:
- 点击按钮前:

- 点击按钮后:

示例 4:使用继承值。
DOM Style tableLayout property
GeeksforGeeks
DOM Style tableLayout
GeeksforGeeks is a
computer science portal.
DOM Style tableLayout
Article 1
Article 2
Article 3
Article 4
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: tableLayout属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari