DOM borderBottomRightRadius属性用于从 DOM 树中选择任何元素并设置其边框右下角半径的样式。
句法 :
- 它返回 borderBottomRightRadius 属性。
object.style.borderBottomRightRadius - 它用于设置 borderBottom 属性。
object.style.borderBottomRightRadius = "length|% [length|%]| initial|inherit"
范围:
- length:定义右下角的长度。
- %:以百分比格式做同样的丁字裤。
- 初始:它将属性设置为其默认值。
- 继承:它从它的父元素继承属性
返回值:设置或返回右下角边框的半径值。
下面的示例说明了 borderBottomRightRadius 属性:
示例 1:
这会将右下角半径值设置为 25px。
HTML | DOM Style borderBottomRightRadius Property
GeeksforGeeks.!
输出 :
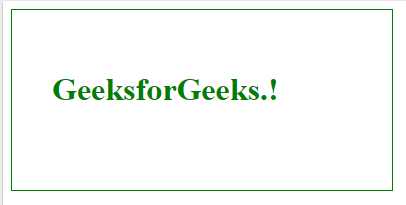
在点击“div”元素之前。 
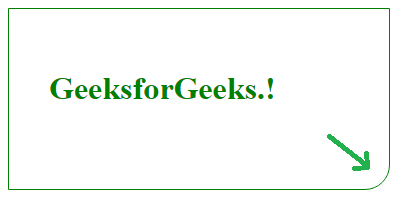
单击 div 元素后。 
示例 2:
这会将右下角半径值设置为 25px,然后返回设置的值。
HTML | DOM Style borderBottomRightRadius Property
GeeksforGeeks.!
The value that set to the bottom right radius is :
?
输出 :
在点击按钮之前。 
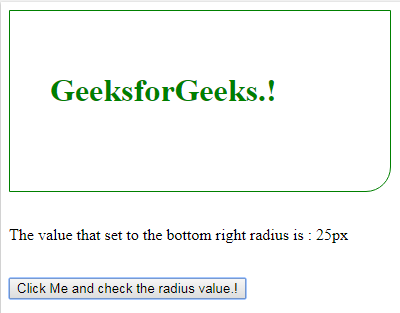
点击按钮后。 
支持的浏览器: HTML支持的浏览器 | DOM Style borderBottomRightRadius 属性列举如下:
- 谷歌浏览器 5.0
- 浏览器 9.0
- 火狐 4.0
- 歌剧 10.5
- Safari 5.0