HTML 中的DOM Geolocation 坐标属性用于返回设备在地球上的位置和高度。返回的 Coordinates 对象可用于各种目的,包括导航和跟踪设备的位置。
属性值:
| Values | Description |
|---|---|
| coordinates.latitude | This is the device latitude in decimal degrees. |
| coordinates.longitude | This is the device longitude in decimal degrees. |
| coordinates.accuracy | This is the accuracy of the latitude and longitude returned in meters. |
| coordinates.altitude | This is the device altitude relative to the sea level in meters. |
| coordinates.altitudeAccuracy | This is the accuracy of the altitude returned in meters. |
| coordinates.heading | This is the direction in which the device is traveling. The value is in degrees and indicates the current direction with respect to true north. This value may be null. |
| coordinates.speed | This is the velocity of the device in meters per second. The value may be null if the device is not traveling. |
用法: getCurrentPosition()或watchPosition()等方法用于将回调传递给函数,然后访问坐标属性。
例子:
DOM Geolocation coordinates Property
GeeksforGeeks
DOM Geolocation coordinates Property
Click the button to get your coordinates.
输出:
点击按钮前: 
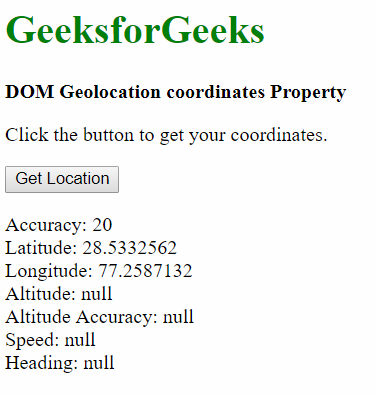
点击按钮后: 
支持的浏览器: DOM Geolocation 坐标属性支持的浏览器如下:
- 谷歌浏览器 5.0
- 火狐 3.5
- 浏览器 9.0
- 歌剧 10.6
- Safari 5.0