📌 相关文章
- 离子-科尔多瓦地理位置(1)
- 离子-科尔多瓦地理位置
- HTML |地理位置
- HTML 地理位置
- HTML |地理位置
- HTML 地理位置(1)
- HTML |地理位置(1)
- HTML |地理位置(1)
- 如何在Python中获取地理位置?(1)
- 如何在Python中获取地理位置?
- HTML5-地理位置
- HTML5-地理位置
- HTML5-地理位置(1)
- HTML5-地理位置(1)
- 科尔多瓦教程
- 科尔多瓦资源 (1)
- 讨论科尔多瓦(1)
- 讨论科尔多瓦
- 科尔多瓦权限 (1)
- 科尔多瓦-活动
- 科尔多瓦-活动(1)
- 科尔多瓦-媒体(1)
- 科尔多瓦-媒体
- React Native-地理位置(1)
- React Native-地理位置
- 科尔多瓦资源 - 任何代码示例
- HTML |导航器地理位置属性
- HTML |导航器地理位置属性(1)
- 科尔多瓦权限 - 任何代码示例
📜 科尔多瓦-地理位置
📅 最后修改于: 2020-12-09 05:35:44 🧑 作者: Mango
地理位置用于获取有关设备的纬度和经度的信息。
第1步-安装插件
我们可以通过在命令提示符窗口中键入以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
第2步-添加按钮
在本教程中,我们将向您展示如何获取当前职位以及如何观察变化。我们首先需要创建将调用这些功能的按钮。
第3步-添加事件监听器
现在,我们想在设备准备就绪时添加事件侦听器。我们将下面的代码示例添加到index.js中的onDeviceReady函数中。
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);
第3步-创建函数
必须为两个事件侦听器创建两个函数。一个将用于获取当前位置,另一个将用于查看位置。
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}
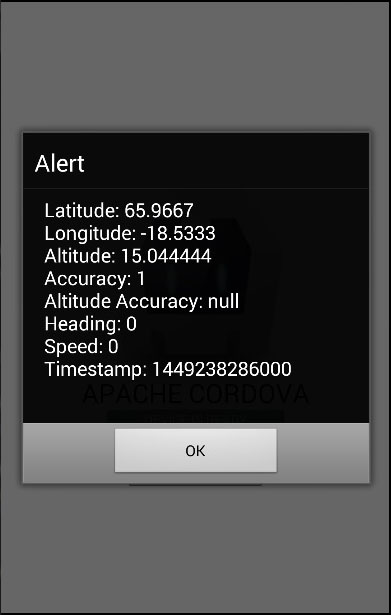
在上面的例子,我们使用两种方法- getCurrentPosition和watchPosition。这两个函数都使用三个参数。单击“当前位置”按钮后,警报将显示地理位置值。

如果单击WATCH POSITION按钮,则每三秒钟将触发一次相同的警报。这样,我们可以跟踪用户设备的移动变化。
注意
该插件正在使用GPS。有时它不能按时返回值,并且请求将返回超时错误。这就是为什么我们指定enableHighAccuracy:true和maximumAge:3600000的原因。这意味着如果请求未按时完成,我们将使用最近的已知值。在我们的示例中,我们将maximumAge设置为3600000毫秒。