HTML DOM 中的Style marginTop 属性用于设置或返回元素的上边距。
句法:
- 它返回 marginTop 属性。
object.style.marginTop - 它用于设置 marginTop 属性。
object.style.marginTop = "length|percentage|auto|initial| inherit"
属性值:
- length:用于指定固定单位的边距。其默认值为 0。
例子:
DOM Style marginTop Property GeeksforGeeks
DOM Style marginTop PropertyLine OneLine Two输出:
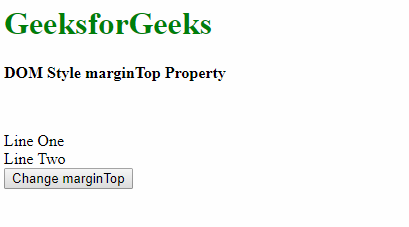
- 点击按钮前:

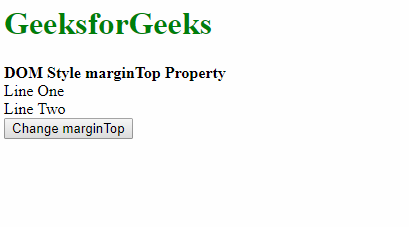
点击按钮后:

- 点击按钮前:
- 百分比:用于将边距量指定为相对于包含元素宽度的百分比。
例子:
DOM Style marginTop Property GeeksforGeeks
DOM Style marginTop PropertyLine OneLine Two输出:
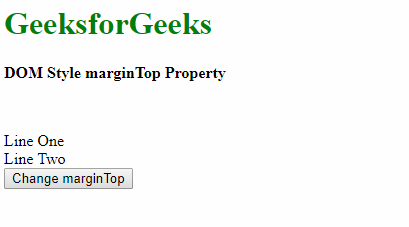
- 点击按钮前:

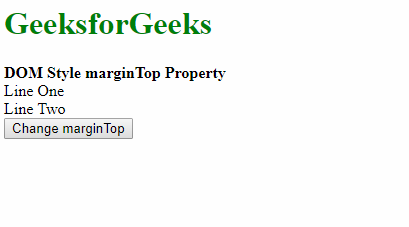
- 点击按钮后:

- 点击按钮前:
- auto:如果该值设置为“auto”,则浏览器会自动计算一个合适的边距大小值。
例子:
DOM Style marginTop Property GeeksforGeeks
DOM Style marginTop PropertyLine OneLine Two输出:
- 点击按钮前:

点击按钮后:

- 点击按钮前:
- initial:用于将属性设置为其默认值。
例子:
DOM Style marginTop Property GeeksforGeeks
DOM Style marginTop PropertyLine OneLine Two输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:用于从其父元素继承值。
例子:
DOM Style marginTop Property GeeksforGeeks
DOM Style marginTop PropertyLine OneLine Two输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style marginTop 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器