DOM Style borderTopLeftRadius属性用于设置或返回元素左上边框的半径。
句法:
- 获取 borderTopLeftRadius 属性
object.style.borderTopLeftRadius - 设置 borderTopLeftRadius 属性
object.style.borderTopLeftRadius = "length | percentage | initial | inherit"
属性值:
- 长度:这用于以固定长度单位定义半径。可以使用两个值来指定四分之一椭圆的半径,第一个值是水平半径,第二个值是垂直半径。
示例 1:使用一个值来指定半径。
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadiusGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
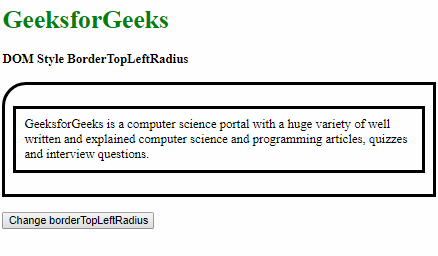
点击按钮前:

点击按钮后:

示例 2:使用两个值来指定半径。
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadiusGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 百分比:这用于以百分比为单位定义半径。可以使用两个值来指定四分之一椭圆的半径,第一个值是水平半径,即边框宽度的百分比,第二个值是垂直半径,即边框高度的百分比-盒子。
示例 3:使用一个值来指定半径。
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadiusGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

示例 4:使用两个值来指定半径。
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadiusGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 初始值:用于将此属性设置为其默认值。
示例 5:
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadiusGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- inherit-6:从其父级继承该属性。
例子:
DOM Style BorderTopLeftRadius GeeksforGeeks
DOM Style BorderTopLeftRadius
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

支持的浏览器: borderTopLeftRadius属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 9.0
- 火狐
- 歌剧
- 苹果Safari