HTML DOM 中的Style flexFlow 属性用于指定两个不同属性 flexDirection 属性和 flexWrap 属性的值。 flexDirection 属性用于指定柔性项目的方向, flexWrap 属性用于指定柔性项目是否应该换行。
句法:
- 它返回表示元素的 flexFlow 属性的字符串。
object.style.flexFlow - 它用于设置 flexFlow 属性值。
object.style.flexFlow = "flex-direction flex-wrap|initial| inherit"
属性值:
- flex-direction flex-wrap: flyFlow 属性是 flexDirection 和 flexWrap 属性的组合。 flex-direction flex-wrap 的默认值是 row nowrap。以下是 flexDirection 和 flexWrap 属性的可能值列表。
flex-direction = "row |row-reverse |column |column-reverse | initial |inherit";flex-wrap = "nowrap |wrap |wrap-reverse |initial |inherit";示例 1:它将 flexFlow 属性值从“row wrap”更改为“column wrap”。
HTML DOM Style flexFlow Property GEEKS输出:
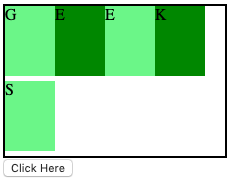
点击按钮前:
点击按钮后:
- 示例 2:它将 flexFlow 属性值从“row wrap”更改为“row-reverse wrap-reverse”。
HTML DOM Style flexFlow Property GEEKS输出:
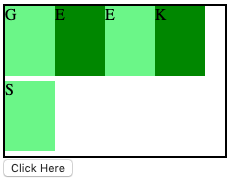
点击按钮前:
点击按钮后:
- 初始:它将 flexFlow 属性设置为其默认值。
示例 3:HTML DOM Style flexFlow Property GEEKS输出:
点击按钮前:
点击按钮后:
- 继承:它从其父元素继承属性。
示例 4:
HTML DOM Style flexFlow Property GEEKS输出:
点击按钮前:
点击按钮后:
支持的浏览器: DOM Style flexFlow 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 11.0
- 火狐
- 歌剧
- Safari 6.1 WebkitFlexFlow