EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计侧边菜单。 sidemenu 用于上下文垂直菜单。它是构建另一个菜单组件的基础组件。它还可以用于导航和执行命令。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- width: sidemenu 组件的宽度。
- height: sidemenu 组件的高度。
- 边框:定义显示边框。
- animate:定义展开或折叠菜单时是否显示动画效果。
- 多个:设置为true以启用一次扩展多个面板。
- 数据:要显示的菜单数据。
- floatMenuWidth:浮动菜单宽度。
- floatMenuPosition:浮动菜单位置。
事件:
- onSelect:选择菜单时触发。
方法:
- options : 返回 sidemenu 的选项。
- 调整大小:调整侧边菜单的大小。
- collapse : 折叠侧边菜单。
- 展开:展开侧边菜单。
- destroy :销毁边菜单。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
例子:
HTML
GeeksforGeeks
EasyUI jQuery sidemenu widget
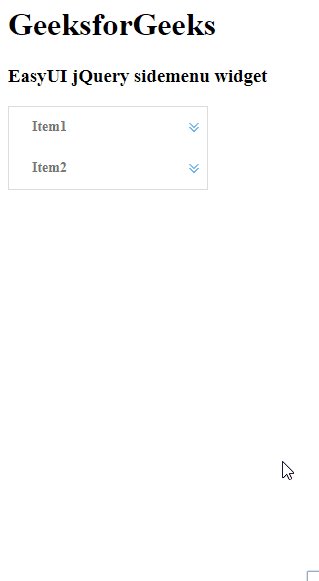
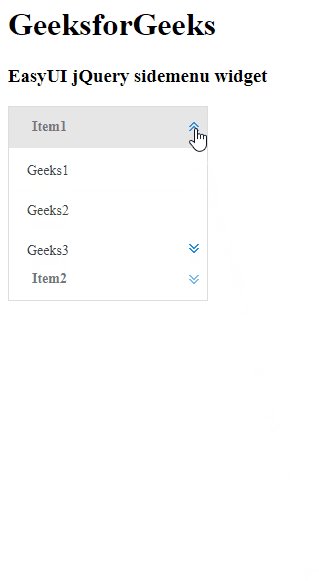
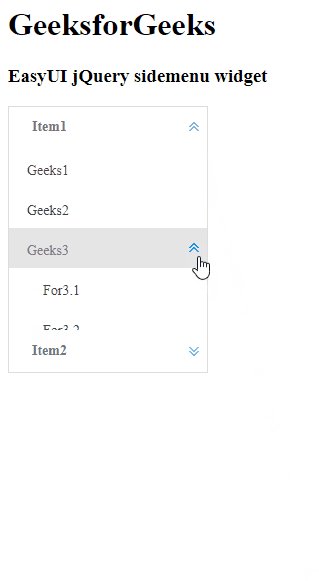
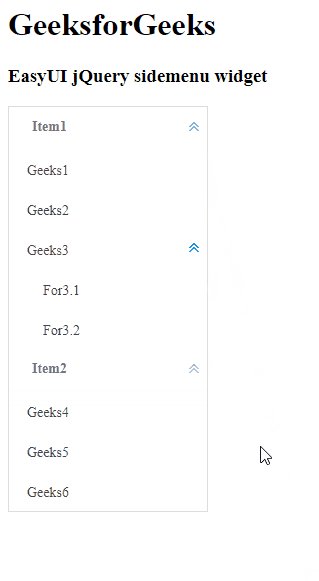
输出:

参考: http://www.jeasyui.com/documentation/