EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计菜单。该菜单通常用于上下文菜单。它是构建另一个菜单组件(例如菜单按钮和拆分按钮)的基础组件。它还可以用于导航和执行命令。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- zIndex:菜单 z-index 样式,从中增加。
- left:菜单左侧位置。
- 顶部:菜单顶部位置。
- align:菜单对齐方式。
- minWidth:菜单的最小宽度。
- itemHeight:菜单项高度。
- 持续时间:它 以毫秒为单位定义持续时间。
- hideOnUnhover:当它设置为true 时,它会在鼠标退出时自动隐藏菜单。
- inline:如果设置为 true ,它会留在其父元素内,并在设置为false时位于所有元素的顶部。
- fit:如果设置为true,则设置菜单大小。
事件:
- onShow:菜单显示后触发。
- onHide:菜单隐藏后触发。
- onClick:单击菜单项时触发。
方法:
- 选项:返回选项对象。
- show:在指定位置显示菜单。
- 隐藏:隐藏菜单。
- destroy:销毁菜单
- getItem:获取菜单项属性,其中包含指示项 DOM 元素的“目标”属性。
- setText:设置指定的菜单项文本。
- setIcon:设置指定的菜单项图标。
- findItem:查找指定的菜单项。
- appendItem:追加一个新的菜单项。
- removeItem:删除指定的菜单项。
- enableItem:启用菜单项。
- disableItem:禁用菜单项。
- showItem:显示菜单项。
- hideItem:隐藏菜单项。
- 调整大小:调整特殊菜单的大小。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
例子:
HTML
GeeksforGeeks
EasyUI jQuery menu widget
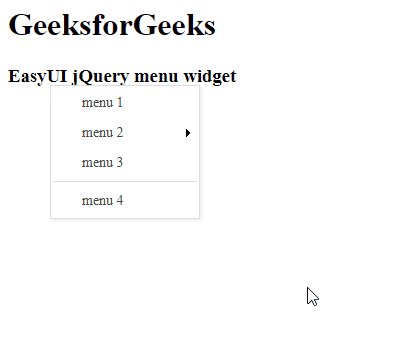
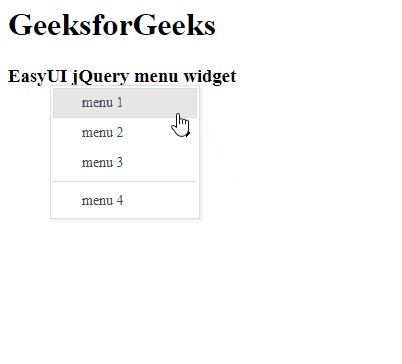
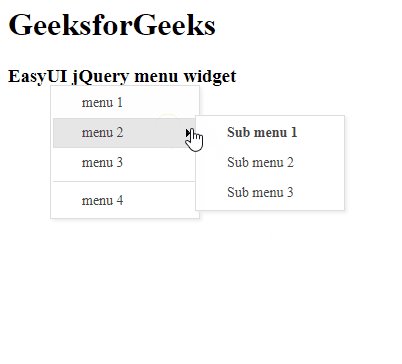
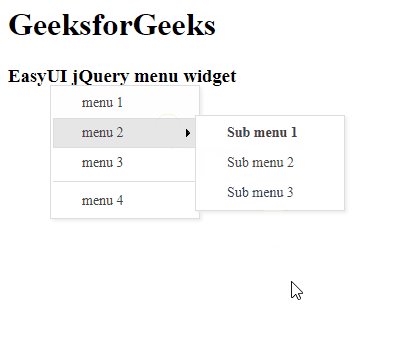
输出:

菜单小部件
参考: http://www.jeasyui.com/documentation/