DOM 样式的 backgroundClip属性用于设置或返回背景的绘制区域。
句法:
- 它用于返回backgroundClip属性。
object.style.backgroundClip - 它用于设置backgroundClip属性。
object.style.backgroundClip = "border-box|padding-box|content-box|
initial|inherit" 属性值:
- border-box 属性: border-box 属性用于设置整个分区的背景颜色。
- padding-box 属性: padding-box 属性用于设置边框内的背景。
- content-box 属性: content-box 属性仅用于设置内容的背景颜色。
例子:
html
Border Box
DOM Style backgroundClip Property
GeeksforGeeks
background-clip: border-box;
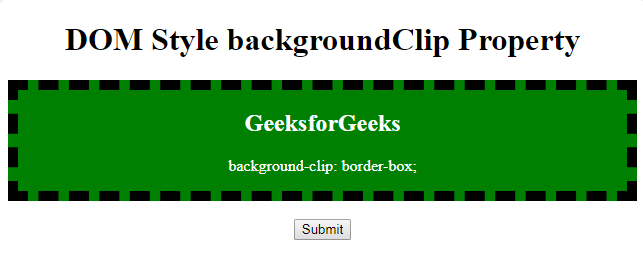
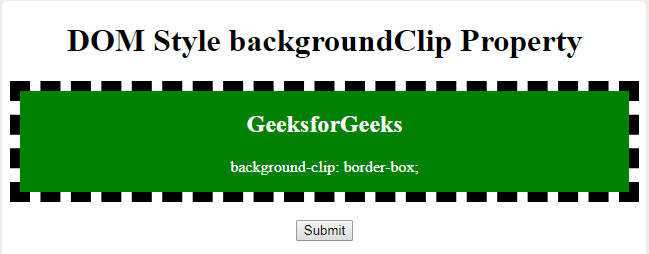
输出 :
点击按钮前:

点击按钮后:

支持的浏览器: DOM Style backgroundClip属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器