DOM 样式的borderTop属性用于设置或返回三个不同的border-top 属性,例如元素的border-top-width、border-top-style 和border-top-color。
句法:
- 它返回 borderTop 属性。
object.style.borderTop- 它用于设置 borderTop 属性。
object.style.borderTop = "width style color|initial|inherit"适当的价值:
- 宽度:这将设置顶部边框的宽度。
- 样式:这将设置顶部边框的样式。
- 颜色:这将设置顶部边框的颜色。
- 初始值:这会将属性设置为其默认值。
- 继承:这将从它的父元素继承属性
返回值:它返回一个字符串值,表示元素上边框的宽度、样式和/或颜色。
示例 1:
html
DOM Style borderTop Property
GeeksForGeeks
DOM Style borderTop Property
html
DOM Style borderTop Property
GeeksForGeeks
DOM Style borderTop Property
geksforgeeks
输出:
点击按钮前:

点击按钮后:

示例 2:
html
DOM Style borderTop Property
GeeksForGeeks
DOM Style borderTop Property
geksforgeeks
输出:
点击按钮前:

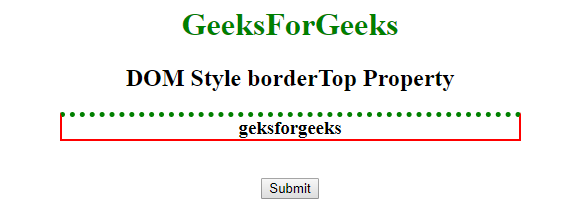
点击按钮后:

支持的浏览器: DOM 样式 borderTop属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari