viewBox 是 HTML 中 SVG 元素的一个属性。它用于缩放 SVG 元素,这意味着我们可以设置坐标以及宽度和高度。
句法:
viewBox = "min-x min-y width height"属性值:
- min-x:用于设置水平轴。它用于使 SVG 在水平轴(即左右)上移动。
- min-y:用于设置垂直轴。它用于使 SVG 在垂直轴(即向上和向下)上移动。
- width:用于设置viewbox的宽度。
- height:用于设置viewbox的高度。
注意:字母“B”在 viewBox 中是大写的。
因此,借助这些值,我们可以根据 SVG 元素的 width 和 height 属性中定义的值缩放 SVG 矢量并更改其方向(即向左、向右、向上或向下)。
例子:
SVG viewBox Attribute
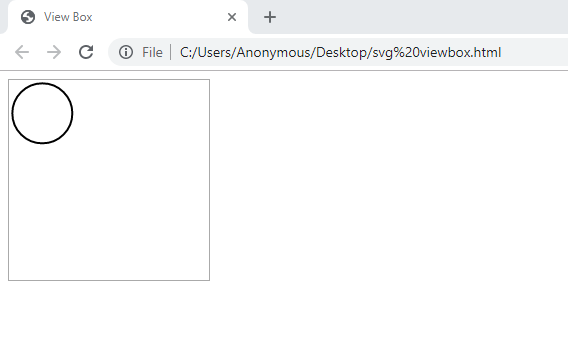
输出: 
在这里,方框显示了 SVG 的边框,我们可以使用 viewBox 属性设置矢量的缩放和平移。上述两个 SVG 元素的输出是相同的。我们将 SVG 和 viewBox 的宽度和高度设置为相等(即 200),因此我们得到了相同大小的圆。
宽度和高度的值:通过宽度和高度值,您可以更改 SVG 矢量的大小。所以,如果我们想改变尺寸并让它变大,那么在 viewBox 中设置宽度和高度的值,小于 SVG 元素的宽度和高度属性。
例子:
SVG viewBox Attribute
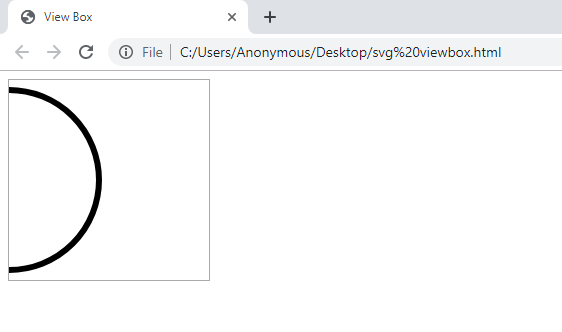
输出: 
所以现在,要改变SVG矢量的大小并使其变小,我们必须在viewBox中设置宽度和高度的值,大于SVG元素的宽度和高度属性。
例子:
SVG viewBox Attribute
输出: 
左移:将 x-min 的值设置为正数。它将在左侧移动 SVG。
例子:
SVG viewBox Attribute
输出: 
右移:将 x-min 的值设置为负数。它会将 SVG 移动到右侧。
例子:
SVG viewBox Attribute
输出: 
上移:将 y-min 的值设置为正数。它将在顶部移动 SVG。
例子:
SVG viewBox Attribute
输出: 
下移:将 x-min 的值设置为负数。它将在底部移动 SVG。
例子:
SVG viewBox Attribute
输出: 