每个 HTML 元素在屏幕上都有一些位置。这个位置是使用坐标几何描述的,使用x-axis和y-axis 。 HTML DOM 样式 transformOrigin属性用于更改HTML div的位置。
它有助于 2D 和 3D 转换。
句法:
- 要设置 transformOrigin 属性:
object.style.transformOrigin="x-value y-value" - 返回 transformOrigin 属性:
object.style.transformOrigin
- 属性值:
- x 轴:x 轴的放置值。
- y 轴:y 轴的放置值。
- z 轴: z 轴在 3D 中的放置值。
- 初始:设置元素的默认值。
- 继承:从其父元素继承
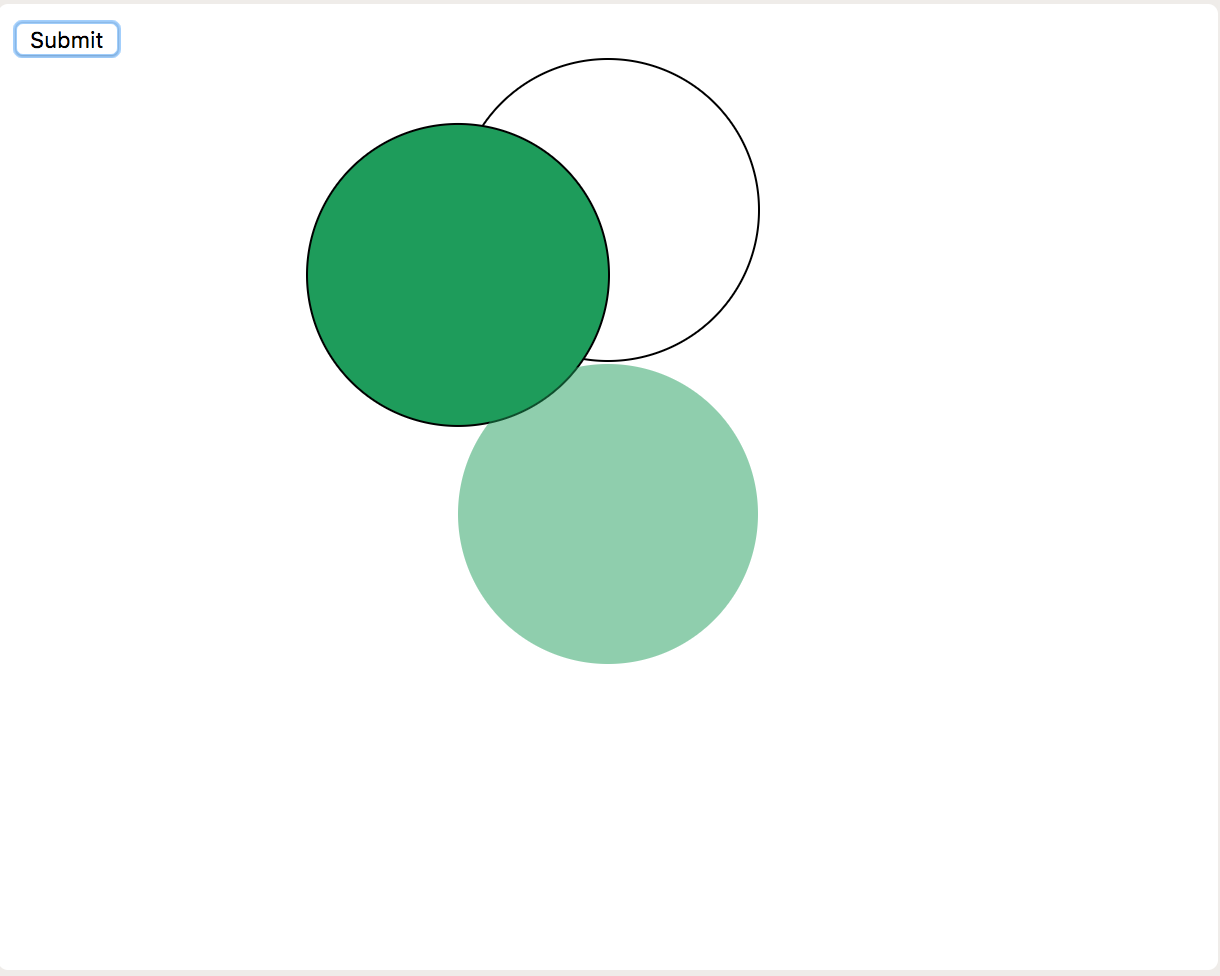
示例:变换圆 2 的原点。
HTML | DOM Style transformOrigin Property
输出
- 点击按钮前:

- 点击按钮后

注意:对于 safari 使用“WebkitTransformOrigin”而不是“transformOrigin” 。
支持的浏览器: HTML 支持的浏览器 |下面列出了DOM 样式的 transformOrigin 属性:
- 谷歌浏览器
- 边缘
- 火狐
- 歌剧