HTML DOM 中的Style backgroundAttachment 属性用于设置或返回背景图像是固定还是随内容滚动。
句法:
- 它返回 backgroundAttachment 属性。
object.style.backgroundAttachment - 它用于设置 backgroundAttachment 属性。
object.style.backgroundAttachment = "scroll|fixed|local|initial| inherit"
属性值:示例中每个属性值的说明。
- scroll:此值使背景图像与元素一起滚动。它是默认值。
- 例子:
DOM Style backgroundAttachment Property GeeksforGeeks
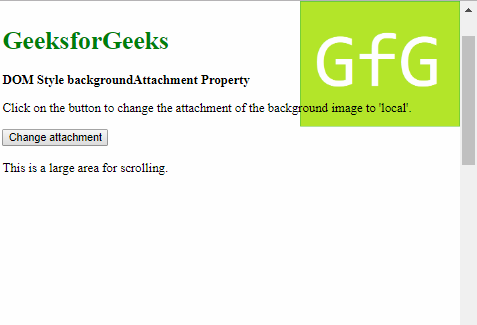
DOM Style backgroundAttachment PropertyClick on the button to change the attachment of the background image to 'scroll'.
This is a large area for scrolling. - 输出:
点击按钮前:
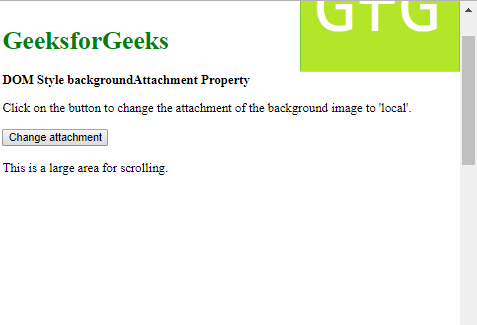
点击按钮后:
固定:此值使背景图像相对于视口固定。
- 例子:
DOM Style backgroundAttachment Property GeeksforGeeks
DOM Style backgroundAttachment PropertyClick on the button to change the attachment of the background image to 'scroll'.
This is a large area for scrolling. - 输出:
点击按钮前:
点击按钮后:
local:此值使背景图像与元素的内容一起滚动。
- 例子:
DOM Style backgroundAttachment Property GeeksforGeeks
DOM Style backgroundAttachment PropertyClick on the button to change the attachment of the background image to 'scroll'.
This is a large area for scrolling. - 输出:
点击按钮前:
点击按钮后:
initial:用于将此属性设置为其默认值。
- 例子:
DOM Style backgroundAttachment Property GeeksforGeeks
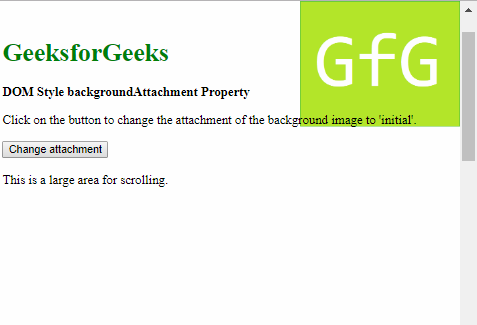
DOM Style backgroundAttachment PropertyClick on the button to change the attachment of the background image to 'scroll'.
This is a large area for scrolling. - 输出:
点击按钮前:
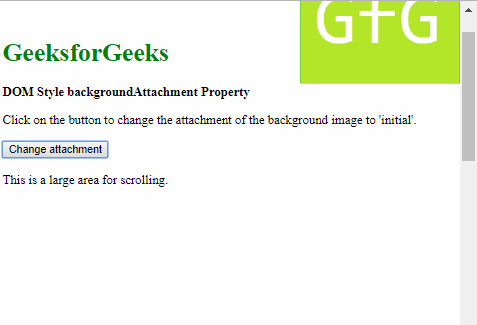
点击按钮后:
继承:它从其父元素继承属性。
- 例子:
DOM Style backgroundAttachment Property GeeksforGeeks
DOM Style backgroundAttachment PropertyClick on the button to change the attachment of the background image to 'inherit'.
- 输出:
点击按钮前:
点击按钮后:
支持的浏览器: DOM Style backgroundAttachment属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- Safari 1.0