CSS 中的animation-delay属性用于指定动画开始的延迟。动画延迟值以秒 (s) 或毫秒 (ms) 为单位定义。
句法:
animation-delay: time|initial|inherit;属性值:
- 时间:该值是可选的。它用于定义动画开始之前要等待的秒数 (s) 或毫秒数 (ms),即动画将延迟的时间量。默认值为 0。允许使用负值。如果使用负值,动画将开始播放,就好像它已经播放了 N 秒/毫秒。
- 初始值:此值用于将属性设置为其默认值。
- 继承:此值用于从其父元素继承属性。
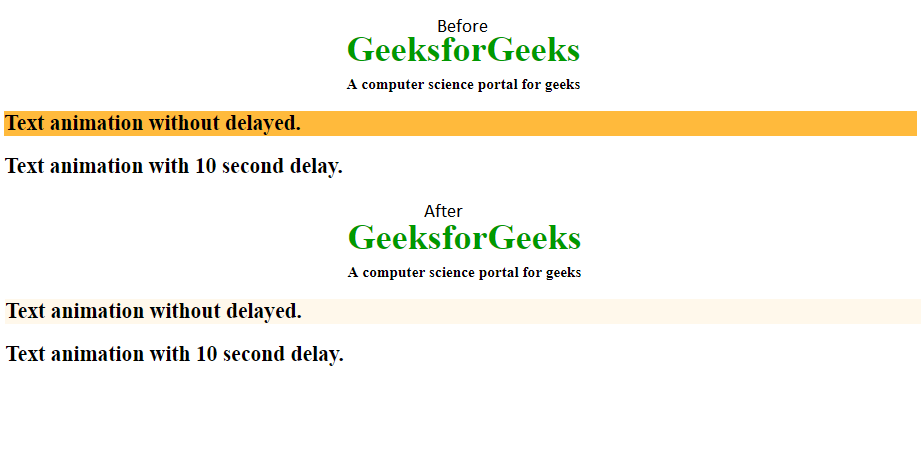
示例:演示 CSS 动画延迟属性的 HTML 程序。
CSS | animation-delay Property
GeeksforGeeks
A computer science portal for geeks
Text animation without delayed.
Text animation with 10 second delay.
输出: 
支持的浏览器: animation-delay支持的浏览器如下:
- 谷歌浏览器 43.0
- 浏览器 10.0
- 火狐 16.0
- 歌剧 30.0
- Safari 9.0