animation-fill-mode 属性用于指定动画在执行前后应用的值。在播放第一个关键帧之前或播放最后一个关键帧之后,CSS 动画不会影响元素。动画填充模式属性可以覆盖此行为。
句法:
animation-fill-mode: none | forwards | backwards | both | initial |
inherit;属性值: animation-fill-mode 属性包含许多值,如下所列:
- none:默认值。动画属性不会应用于执行之前或之后的任何元素。
- forwards:动画完成后,元素将保留与最后一个关键帧相同的动画属性。
- 向后:此属性值用于在开始动画之前将元素设置为第一个关键帧值。
- both:此属性用于遵循前进和后退的规则。
- initial:该属性用于将属性设置为其默认值。
- 继承:该属性用于从其父元素继承该属性。
例子:
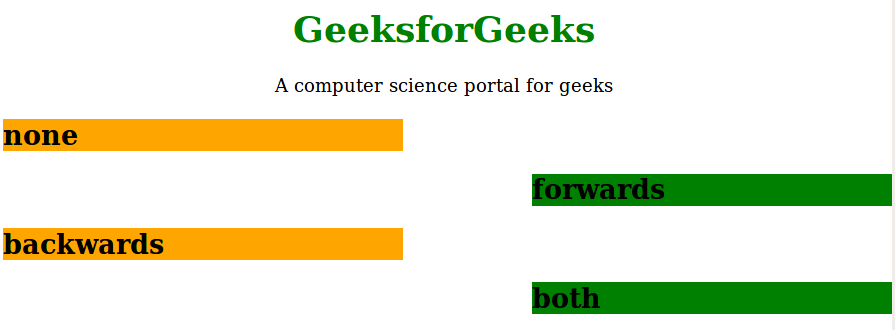
CSS | animation-fill-mode Property
GeeksforGeeks
A computer science portal for geeks
none
forwards
backwards
both
输出: 
支持的浏览器: animation-fill-mode 属性支持的浏览器如下:
- 谷歌浏览器 43.0
- 浏览器 10.0
- 火狐 16.0
- 歌剧 15.0
- Safari 4.0