- CSS Animation属性
- CSS Animation属性(1)
- CSS | animation-name 属性(1)
- CSS | animation-name 属性
- Java Applet-Animation
- CSS | animation-duration 属性
- CSS | animation-duration 属性(1)
- CSS | animation-duration 属性
- CSS | animation-duration 属性(1)
- Css Animation Visualizer (1)
- CSS | animation-delay 属性
- CSS | animation-delay 属性
- CSS | animation-delay 属性(1)
- CSS | animation-delay 属性(1)
- android recyclerview show hide item with animation with default animation - Java (1)
- android recyclerview show hide item with animation with default animation - Java 代码示例
- Css Animation Visualizer - 任何代码示例
- CSS | animation-fill-mode 属性
- CSS | animation-fill-mode 属性(1)
- Python中的 Matplotlib.animation.FuncAnimation 类
- CSS | animation-play-state 属性
- CSS | animation-iteration-count 属性(1)
- CSS | animation-iteration-count 属性
- CSS | animation-iteration-count 属性
- CSS | animation-timing-function 属性(1)
- CSS | animation-timing-function 属性
- CSS | animation-timing-function 属性(1)
- CSS | animation-timing-function 属性
- Primer CSS Fade in Animation(1)
📅 最后修改于: 2020-12-19 08:41:37 🧑 作者: Mango
反应动画
动画是一种将图像处理为运动图像的技术。它是制作交互式Web应用程序最常用的技术之一。在React中,我们可以使用称为React Transition Group的显式组件组添加动画。
React Transition Group是用于管理组件状态的附加组件,对于定义进入和退出的过渡很有用。它本身不能对样式进行动画处理。相反,它公开了过渡状态,管理类和组元素,并以有用的方式操纵DOM。它使视觉过渡的实现更加容易。
React Transition组主要有两个用于创建过渡的API。这些是:
- ReactTransitionGroup:它用作动画的低级API。
- ReactCSSTransitionGroup:它用作高级API,用于实现基本的CSS过渡和动画。
安装
我们需要安装react-transition-group以便在React Web应用程序中创建动画。您可以使用以下命令。
$ npm install react-transition-group --save
反应过渡组组件
React Transition Group API提供了三个主要组件。这些是:
- 过渡
- CSS过渡
- 过渡小组
过渡
它具有一个简单的组件API,用于描述从一个组件状态到另一个组件状态随时间的转变。它主要用于为组件的安装和卸载动画。它也可以用于就地转换状态。
我们可以将Transition组件访问为四种状态:
- 进入
- 进入
- 退出
- 退出
CSS过渡
CSSTransition组件使用CSS样式表类来编写过渡并创建动画。它受到ng-animate库的启发。它还可以继承过渡组件的所有道具。我们可以将“ CSSTransition”分为三个状态。这些是:
- 出现
- 输入
- 出口
CSSTransition组件必须以一对类名的形式应用于子组件。第一类为name-stage-形式,第二类为name-stage-active 。例如,您提供了淡入淡出的名称,当它应用于'enter'阶段时,这两个类将成为fade-enter和fade-enter-active 。它也可以使用一个道具作为超时,它定义了动画的最大时间。
过渡集团
此组件用于管理列表中的一组过渡组件(Transition和CSSTransition)。这是一个状态机,可控制一段时间内组件的安装和卸载。过渡组件不会直接定义任何动画。在此,“列表”项的动画设置方式基于各个过渡组件。这意味着“ TransitionGroup”组件在一个组件中可以具有不同的动画。
让我们看下面的示例,它显然有助于理解React Animation。
例
App.js
在App.js文件中,导入react-transition-group组件,并创建CSSTransition组件,该组件用作要制作动画的组件的包装。我们将对CSS过渡使用transitionEnterTimeout和transitionLeaveTimeout。当我们想要从列表中插入或删除元素时使用的Enter和Leave动画。
import React, { Component } from 'react';
import { CSSTransitionGroup } from 'react-transition-group';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {items: ['Blockchain', 'ReactJS', 'TypeScript', 'JavaTpoint']};
this.handleAdd = this.handleAdd.bind(this);
}
handleAdd() {
const newItems = this.state.items.concat([
prompt('Enter Item Name')
]);
this.setState({items: newItems});
}
handleRemove(i) {
let newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
const items = this.state.items.map((item, i) => (
this.handleRemove(i)}>
{item}
));
return (
Animation Example
{items}
);
}
}
export default App;
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(style.css
在您的应用程序中添加style.css文件,并添加以下CSS样式。现在,要使用此CSS文件,您需要在HTML文件中添加此文件的链接。
.example-enter {
opacity: 0.01;
}
.example-enter.example-enter-active {
opacity: 1;
transition: opacity 500ms ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.01;
transition: opacity 300ms ease-in;
}
在上面的示例中,动画持续时间在CSS和render方法中都指定了。它告诉React组件何时从列表中删除动画类,以及何时离开DOM中的元素。
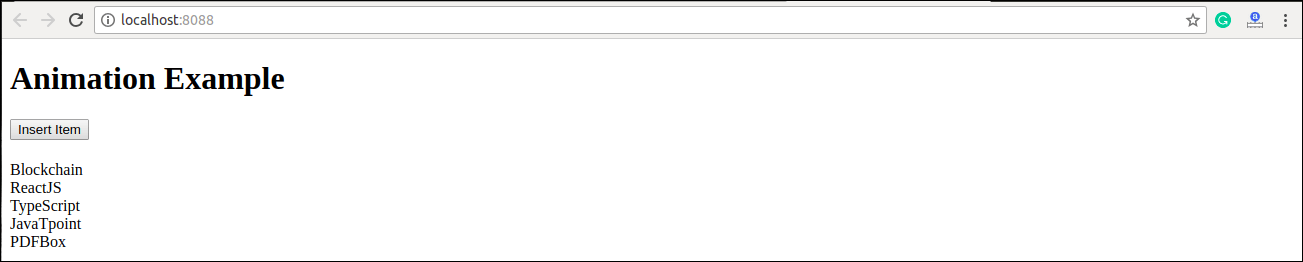
输出量
当我们执行上面的程序时,它给出下面的输出。

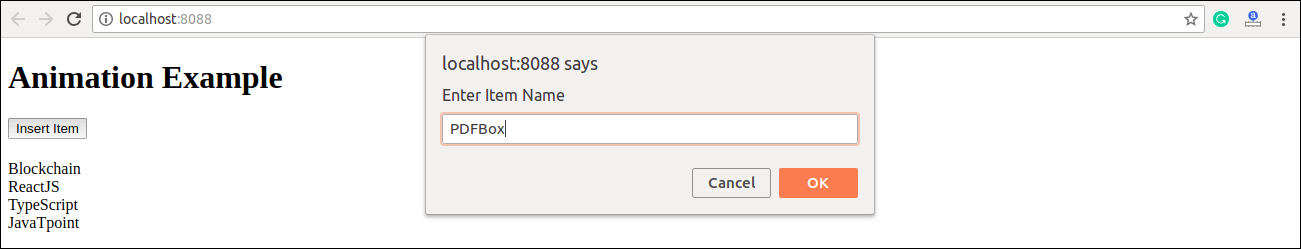
点击“插入项目”按钮,出现以下屏幕。

插入项目并按OK后,可以使用淡入样式将新项目添加到列表中。在这里,我们还可以通过单击特定链接从列表中删除任何项目。