Bootstrap Collapse插件有助于折叠网页内容并在整个应用程序中切换其可见性。该插件有助于划分页面内容并使其易于折叠,并且还支持许多内容选项,例如手风琴。
方法: Bootstrap 提供了一些 JavaScript 函数作为属性,并且折叠 JavaScript 插件带有一个名为data-*的属性。
要切换任何数据:
- data-toggle属性在切换按钮中设置为折叠。
- 数据目标设置为要切换的 div 的类或 ID。
- 将 div 类设置为data-toggle=collapse要切换的,以便数据最初不可见。
示例 1:
HTML
Bootstrap collapse plugin
This is a disappearing message
HTML
Bootstrap collapse plugin
This is the message of collapse1.
This is the message of collapse2.
This is the message of collapse3.
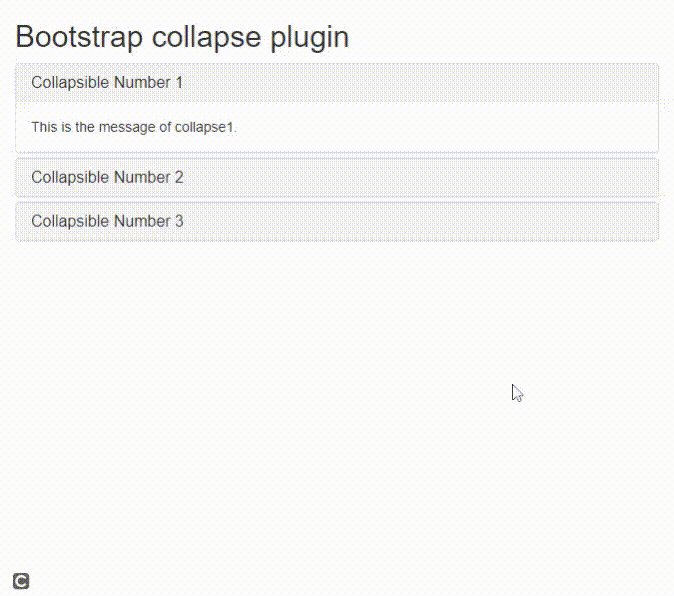
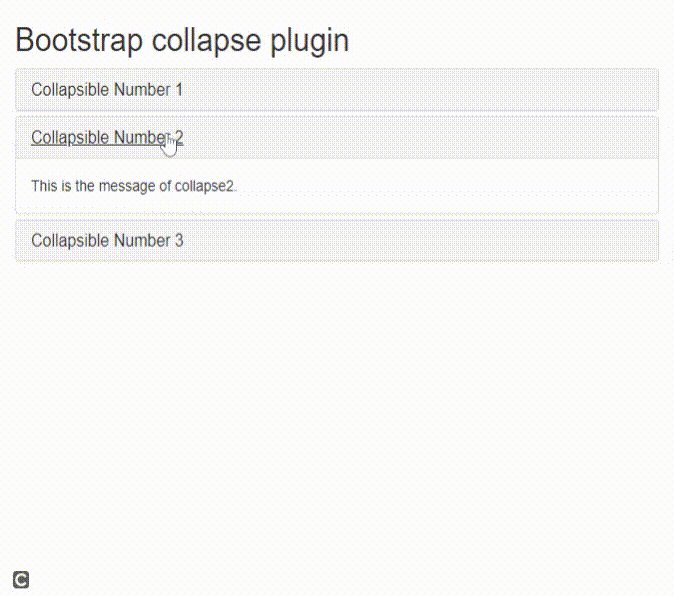
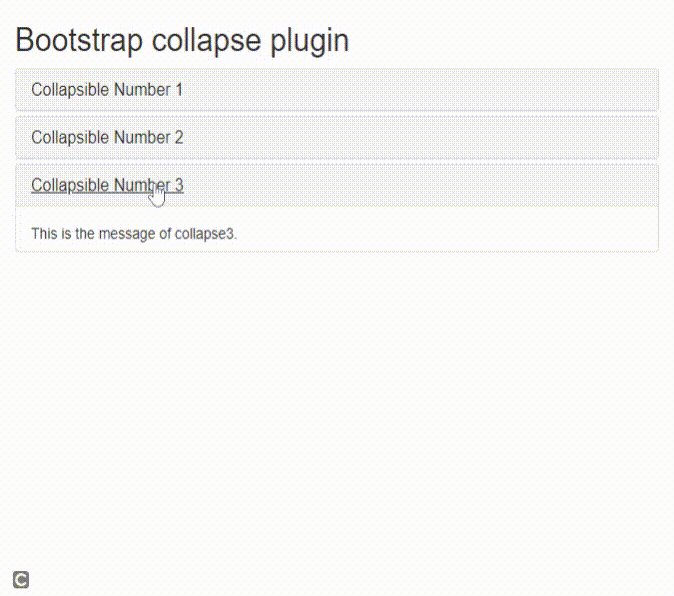
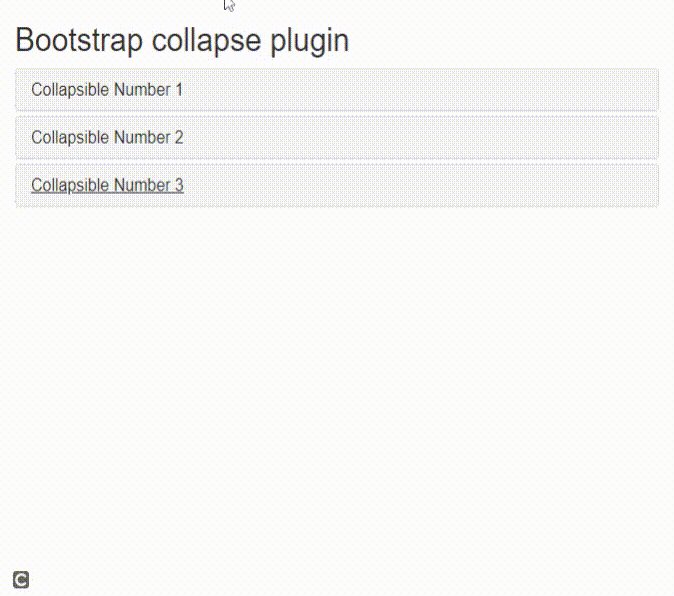
输出:

示例 2:在手风琴中,您可能需要另一个名为data-parent 的属性,以确保在显示其中一个项目时关闭给定父项下的所有可折叠元素。对于这种情况,将data-parent属性设置为容器div的 id或class 。
HTML
Bootstrap collapse plugin
This is the message of collapse1.
This is the message of collapse2.
This is the message of collapse3.
输出: