解释 Bootstrap 的折叠元素
在本文中,我们将了解如何使用 Bootstrap 类创建折叠元素,并了解它们的不同属性,并通过示例了解它们的实现。
引导折叠元素:
折叠元素是当用户单击或悬停在数据上时向用户显示数据的元素。这是一种现代方法,可以帮助我们向用户展示大量数据。当用户悬停或点击它时,它可以保持网站整洁并再次关闭或折叠。我们可以使用基本的 HTML、CSS 和 JavaScript 制作自己的折叠元素。但是 Bootstrap 促进了其组件中的折叠元素属性。
Bootstrap 折叠元素的工作:
Bootstrap 折叠用于显示或隐藏内容。按钮或锚点用于触发请求,它们被映射到需要折叠的特定元素。在 Bootstrap 中,折叠元素将元素的高度从其当前高度设置为 0。
用于折叠元素的类:
- .collapse:此类隐藏内容。
- .collapsing:这个类在过渡期间使用。
- .collapse-show:这个类显示内容。
有关详细信息,请参阅 Bootstrap 4 Collapse 文章。
通常,折叠元素是使用按钮完成的。在这里,我们将使用一个按钮来显示可折叠元素的工作。
句法:
这两个属性与按钮一起使用,如下所示:
- data-bs-target:此属性保存需要在单击按钮时隐藏或显示的元素的 id。
- data-bs-toggle:此属性始终设置为“collapse”。
从下面的示例中,我们可以看到一个按钮的属性“data-bs-toggle”设置为“collapse”,“data-bs-target”的值设置为“#collapseExample”,即应该可折叠的 div 元素。 “div”被赋予类“collapse”以使其可折叠。
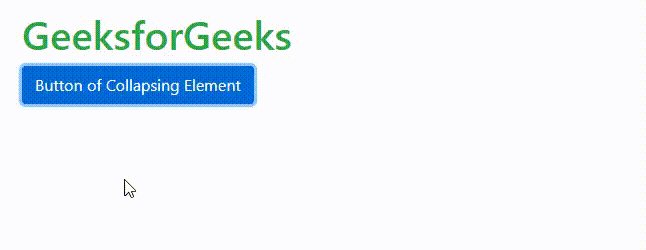
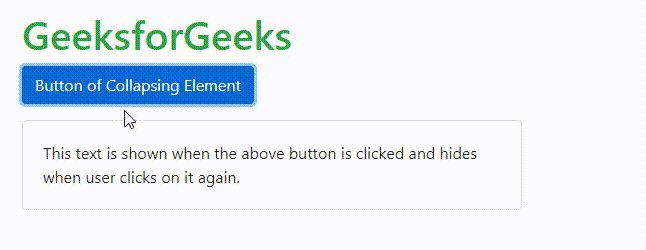
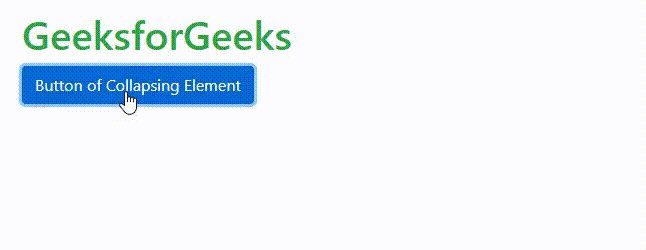
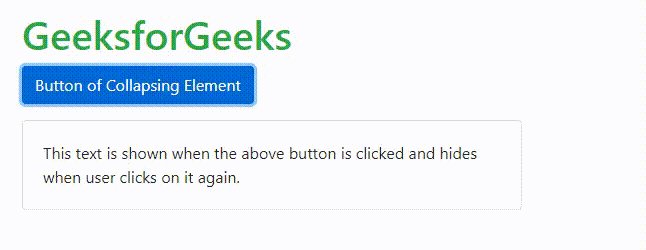
示例:此示例描述了折叠元素。
HTML
Document
GeeksforGeeks
This text is shown when the above button
is clicked and hides when user clicks on it again.
HTML
Document
GeeksforGeeks
This text is shown when the above
button is clicked and hides when
user clicks on it again.
HTML
Document
GeeksforGeeks
This text is shown when the above
button is clicked and hides when
user clicks on it again.
This text is shown when the above
button is clicked and hides when
user clicks on it again.
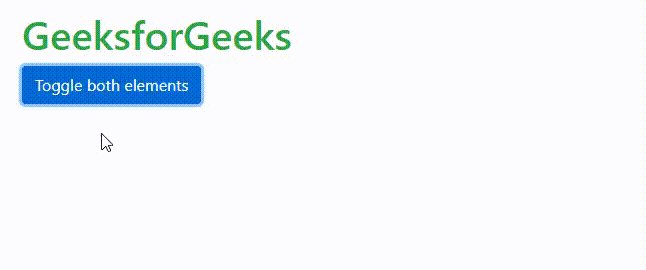
输出:

Bootstrap 中的简单折叠元素
水平折叠元素:
我们还可以制作水平折叠元素。在这里,元素将水平折叠而不是垂直。要制作水平折叠元素,我们需要将“collapse-horizontal”类添加到要折叠的元素中。我们需要使用内联 CSS 或仅使用 width-utilities 来提及子元素的宽度。
句法:
示例:此示例描述了水平折叠元素。
HTML
Document
GeeksforGeeks
This text is shown when the above
button is clicked and hides when
user clicks on it again.
输出:

以水平方式折叠元素
多重折叠:
我们还可以制作一个按钮来一次控制多个可折叠元素。这个想法很简单,这里我们必须制作具有相同类名的多个元素,并将该类名添加到“data-bs-target”中。
注意:我们在这里使用类名而不是 id,因为 id 对于 HTML 中的每个元素都是唯一的。
句法:
示例:此示例描述了多重可折叠元素。
HTML
Document
GeeksforGeeks
This text is shown when the above
button is clicked and hides when
user clicks on it again.
This text is shown when the above
button is clicked and hides when
user clicks on it again.
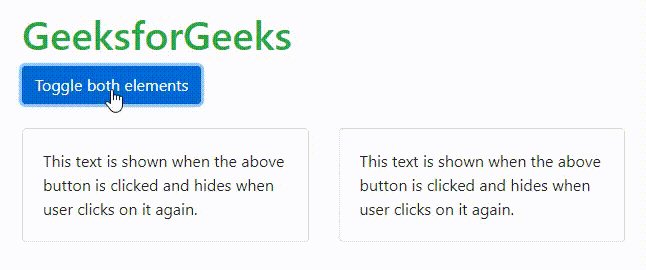
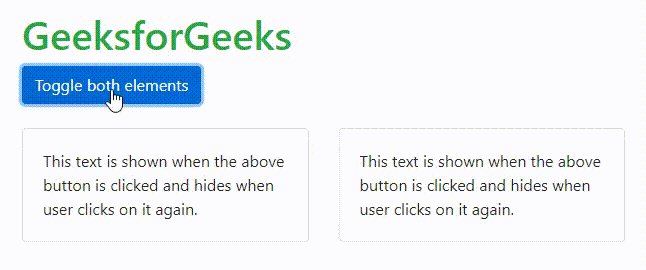
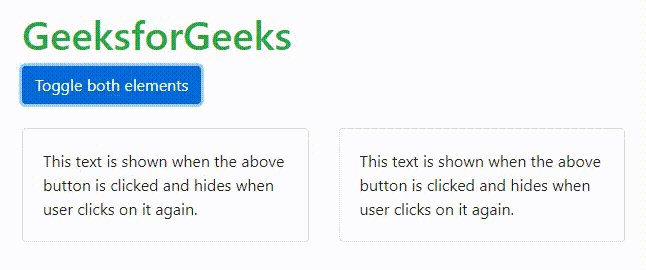
输出:

Bootstrap 中的多重可折叠
在上面的代码中,按钮的“data-bs-target”属性被赋予类名“.collapse”的值,因此按钮现在可以同时作用于两个可折叠元素。
注意:我们还可以通过使用它们的“id”将它们分配给单独的按钮来使上述元素单独显示内容。
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 互联网浏览器 10+
- 歌剧
- 苹果浏览器
- 火狐