React-Bootstrap 淡入淡出和折叠组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Fade Component 提供了一种向子组件或元素添加淡入淡出动画的方法。 Collapse Component 提供了一种向组件或元素添加折叠切换动画的方法我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap Fade 和 Collapse Component。
淡化道具:
- 出现:当组件挂载时,用于运行淡入动画。
- in:用于显示组件。
- mountOnEnter:用于挂载组件,直到触发第一个进入转换。
- onEnter:是在组件淡入之前触发的回调函数。
- onEntered: has组件淡入后触发的回调函数。
- onEntering:是组件开始淡入后触发的回调函数。
- onExit:是在组件淡出之前触发的回调函数。
- onExited:组件淡出后触发的回调函数。
- onExiting:是组件开始淡出后触发的回调函数。
- timeout:用于表示淡入淡出动画的持续时间,以毫秒为单位。
- unmountOnExit:用于卸载组件。
折叠道具:
- 出现:当组件挂载时,用于运行展开动画。
- children:用于定义该组件的子元素。
- className:用于为该组件的样式添加一个类名。
- 尺寸:以高度和宽度的形式表示尺寸。
- getDimensionValue:它是一个返回动画 DOM 节点的宽度或高度的函数。
- in:用于显示组件。
- mountOnEnter:用于挂载组件,直到触发第一个进入转换。
- onEnter:是组件展开前触发的回调函数。
- onEntered:组件展开后触发的回调函数。
- onEntering:是组件开始展开后触发的回调函数。
- onExit:是组件崩溃前触发的回调函数。
- onExited:是组件折叠后触发的回调函数。
- onExiting:是组件开始折叠后触发的回调函数。
- role:用于定义可折叠元素的 ARIA 角色。
- timeout:用于表示折叠动画的持续时间,以毫秒为单位。
- unmountOnExit:用于卸载组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap
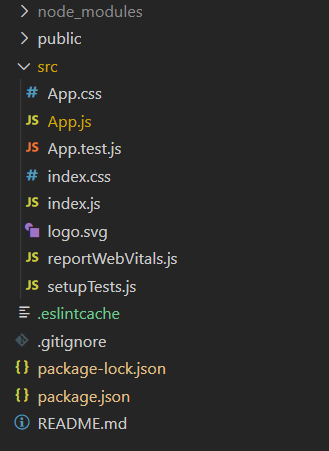
npm install bootstrap项目结构:它将如下所示。

项目结构
淡化组件示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
文件名:App.js
Javascript
import React, { useState } from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Button from 'react-bootstrap/Button'
import Fade from 'react-bootstrap/Fade'
export default function App() {
const [open, setOpen] = useState(false);
return (
React-Bootstrap Fade Component
Greetings from GeeksforGeeks, How are you?
Stay safe
Always keep yourself health.
Study and work hard.
);
}Javascript
import React, { useState } from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Button from 'react-bootstrap/Button'
import Collapse from 'react-bootstrap/Collapse'
export default function App() {
const [open, setOpen] = useState(false);
return (
React-Bootstrap Collapse Component
Greetings from GeeksforGeeks, How are you?
Stay safe
Always keep yourself health.
Study and work hard.
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
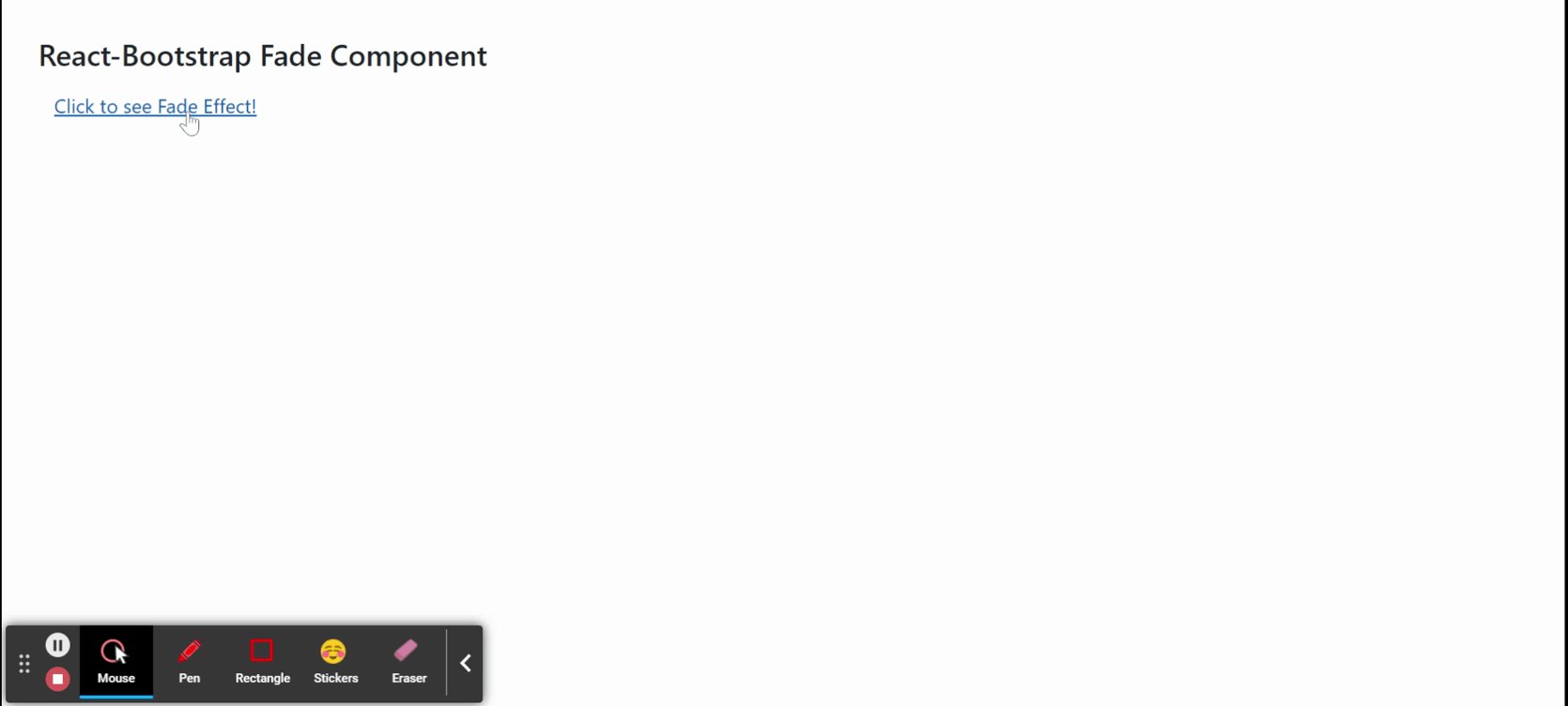
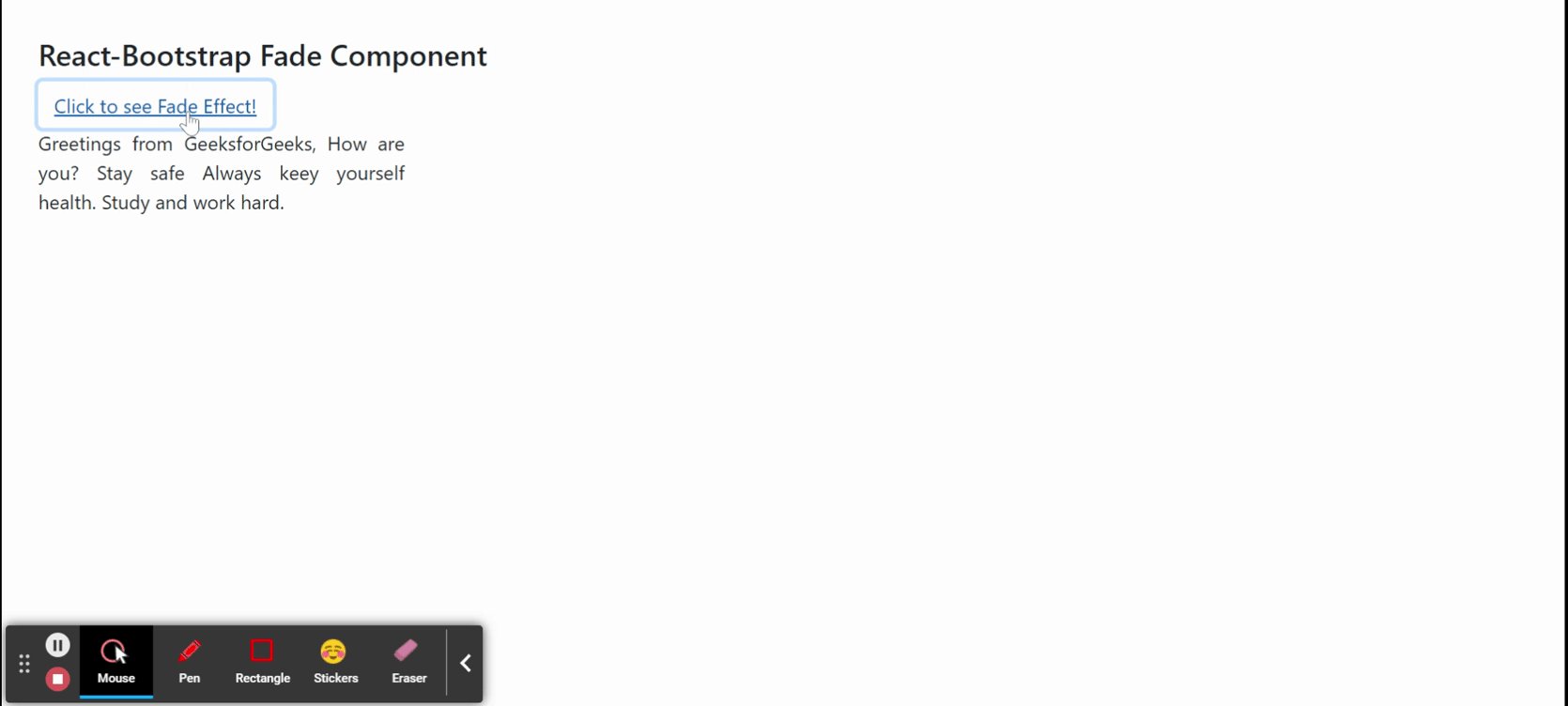
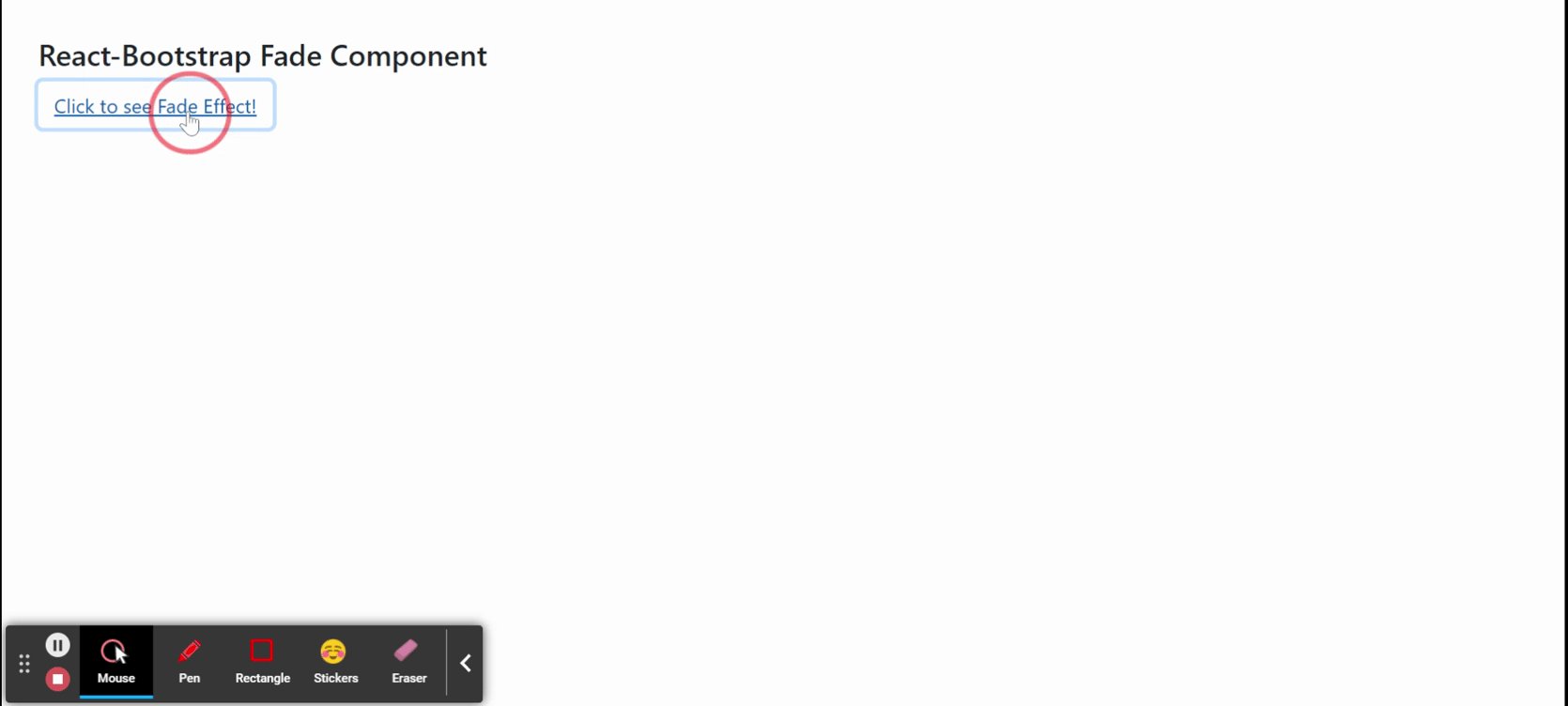
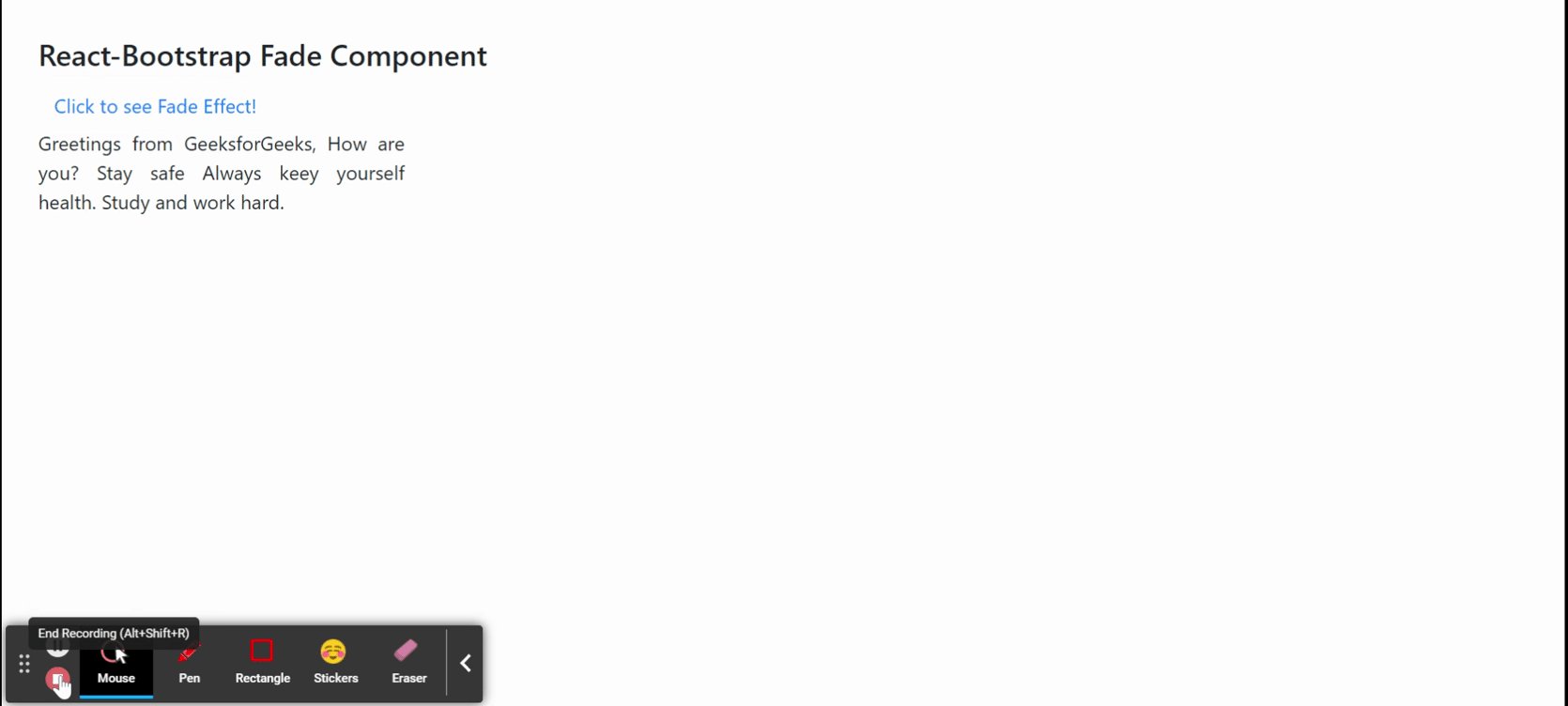
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

折叠组件示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
文件名:App.js
Javascript
import React, { useState } from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Button from 'react-bootstrap/Button'
import Collapse from 'react-bootstrap/Collapse'
export default function App() {
const [open, setOpen] = useState(false);
return (
React-Bootstrap Collapse Component
Greetings from GeeksforGeeks, How are you?
Stay safe
Always keep yourself health.
Study and work hard.
);
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
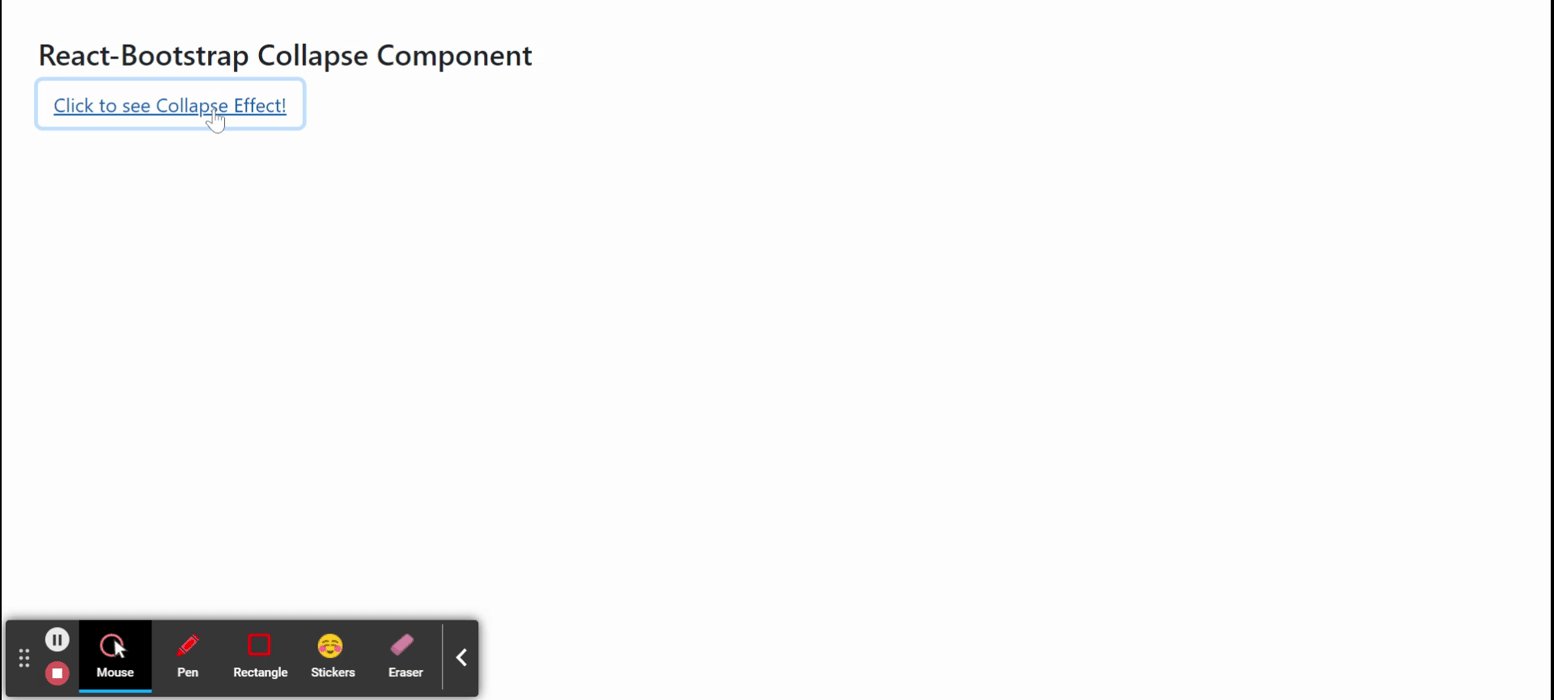
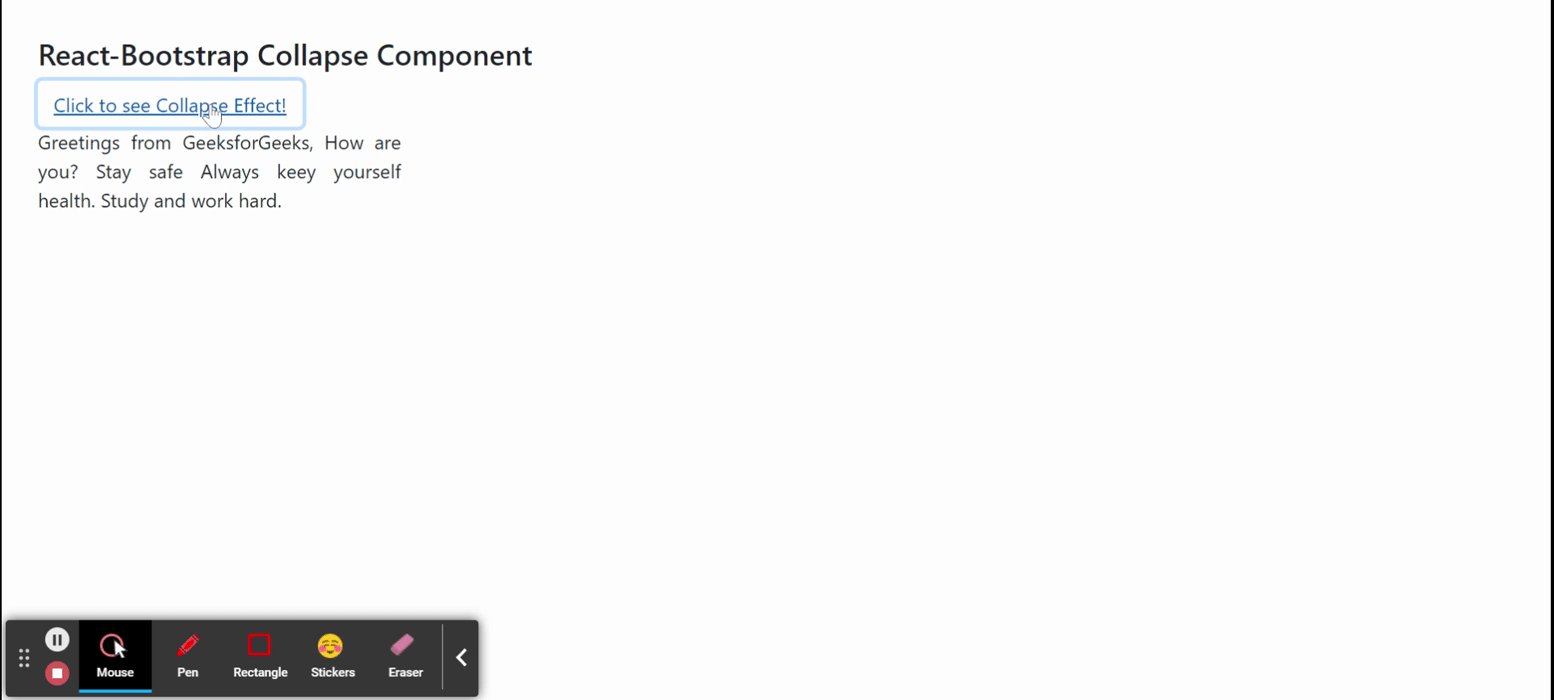
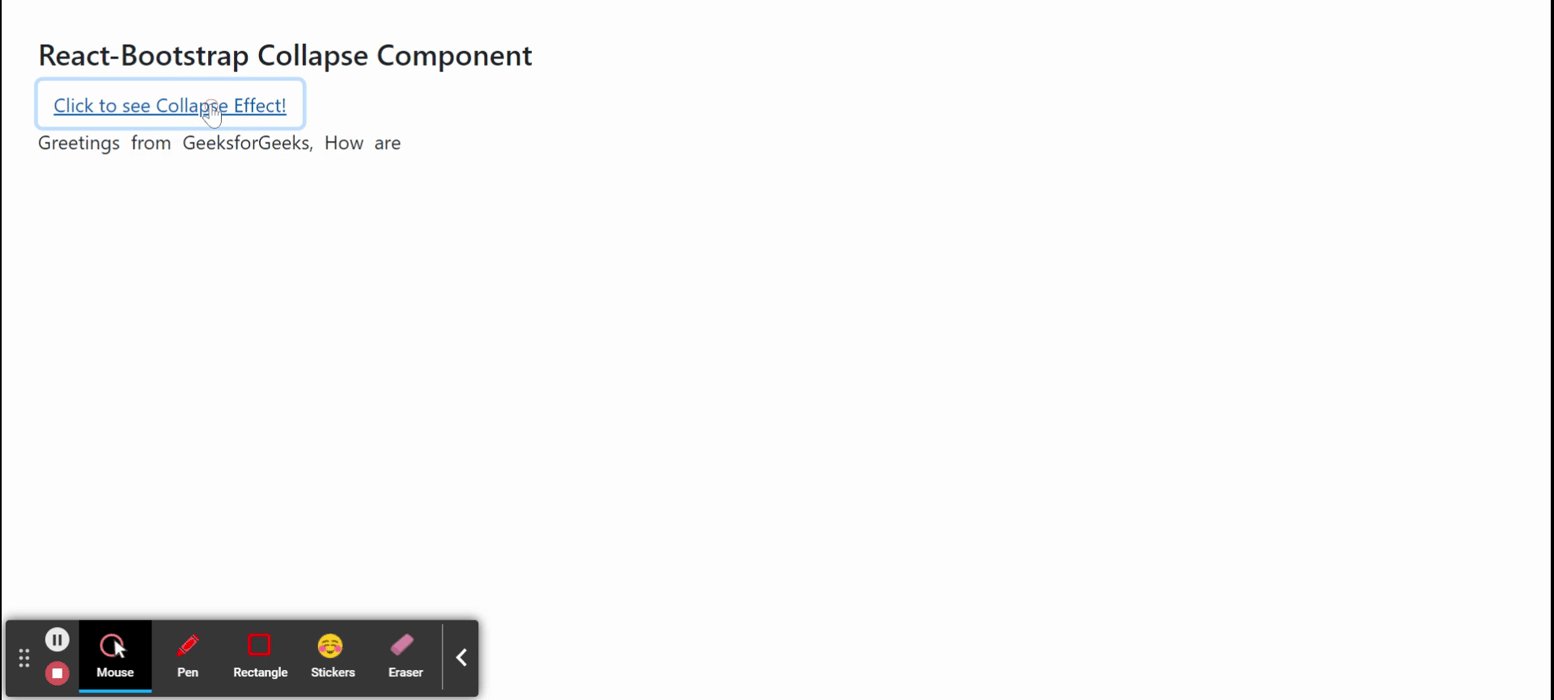
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考:
- https://react-bootstrap.github.io/utilities/transitions/#collapse
- https://react-bootstrap.github.io/utilities/transitions/#fade