HTML DOM 中的Style counterIncrement 属性指定每次出现选择器时计数器应增加多少。增量的默认值为 1。
句法:
- 返回 counterIncrement 属性:
object.style.counterIncrement- 设置 counterIncrement 属性:
object.style.counterIncrement = "none|number|initial|inherit"属性值:
- 无:这是默认值。此值不会重置计数器。
- 数字:每次元素出现时为命名计数器设置一个增量。这个增量可以是零,甚至是负数。如果未指定,则默认值为 1。
- 初始:将元素设置为其初始位置。
- 继承:元素从父元素继承其属性。
示例 1:更改 counterIncrement 属性。
html
HTML | DOM Style counterIncrement Property
GeeksForGeeks
JavaScript
HTML
CSS
html
HTML | DOM Style counterIncrement Property
GeeksForGeeks
Javascript
HTML
CSS
References
HTML Tags
CSS Properties
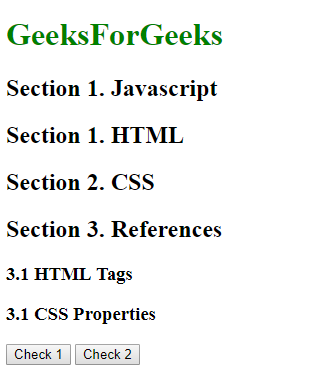
输出:
前:

后:

示例 – 2: counterIncrement 属性。
html
HTML | DOM Style counterIncrement Property
GeeksForGeeks
Javascript
HTML
CSS
References
HTML Tags
CSS Properties
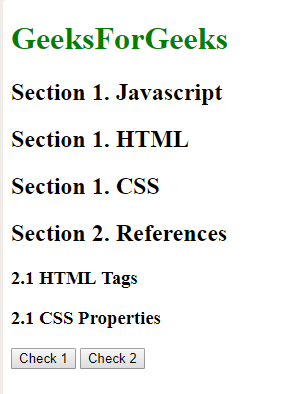
输出:
前:

第一次检查后:

第二次检查后:

支持的浏览器: HTML支持的浏览器 | DOM Style counter Increment 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器