HTML DOM 中的 Embed 对象用于表示
注意:这个对象是 HTML 5 中的新对象。
属性值:
- height:它设置或返回高度属性的值。
- src:它设置或返回嵌入对象的 src 属性的值,
- type:它设置或返回嵌入对象的类型属性的值。
- 宽度:它设置或返回嵌入对象的宽度属性值。
句法:
document.getElementById("ID"); 分配给
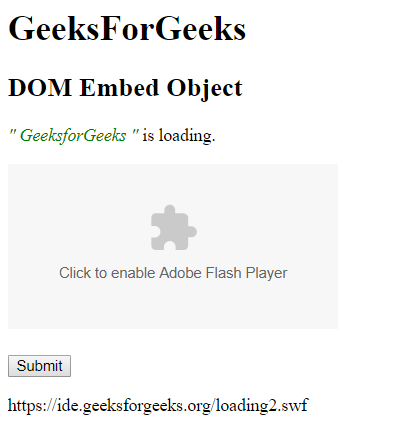
示例 1:此示例描述了用于访问
HTML DOM Embed Object
GeeksForGeeks
DOM Embed Object
GeeksforGeeks
is loading.
输出:
点击按钮前: 
点击按钮后: 
示例 2:可以使用 document.createElement方法创建 Embed 对象。
HTML DOM Embed Object
GeeksForGeeks
DOM Embed Object
输出:
在点击按钮之前: 
点击按钮后: 
支持的浏览器: DOM Embed Object支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器