HTML DOM 头对象
HTML DOM THead对象 用于表示 HTML 元素。它有助于引用访问 HTML 文档中的 元素。 访问一个 THead 对象: 我们可以使用HTML getElementById()方法轻松访问文档中的 元素。 句法: 属性值 示例 1:下面的 HTML 代码说明了如何更改 元素的 bgcolor。 HTML DOM THead Object
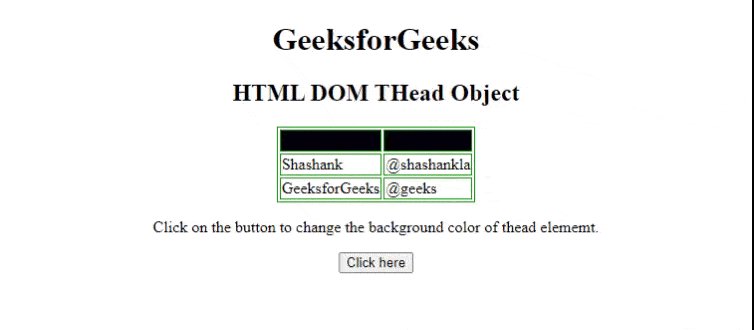
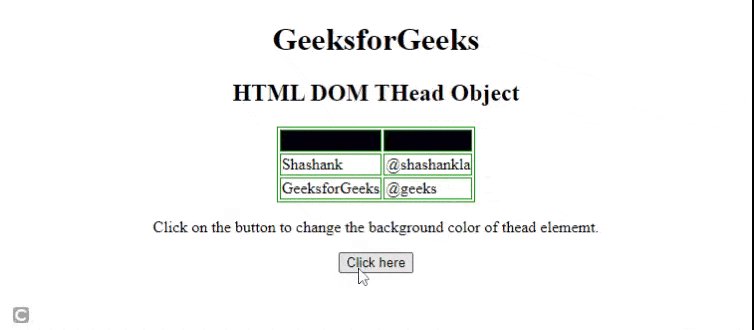
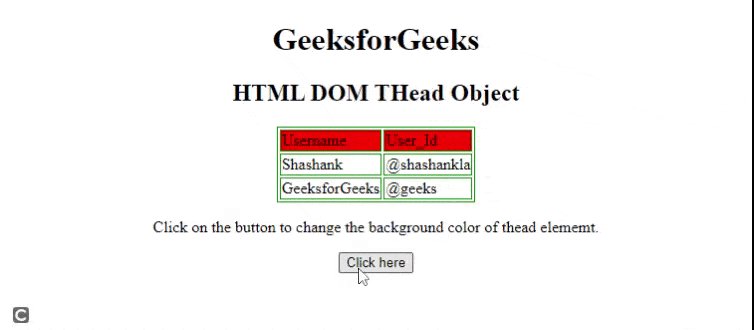
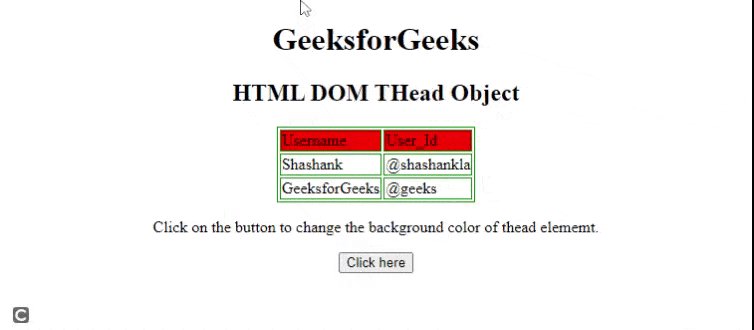
Click on the button to change the
background color of thead element.
Click button to create thead element.
输出: 创建一个 THead 对象:我们可以使用document.createElement()方法创建一个 THead 对象。 句法: 示例 2:
Click button to create thead element.
输出: 支持的浏览器:document.getElementById()HTML
GeeksforGeeks
Username
User_Id
Shashank
@shashankla
GeeksforGeeks
@geeks
HTML
GeeksforGeeks
HTML DOM THead object

document.createElement() HTML
GeeksforGeeks
HTML DOM THead object