HTML DOM 中的Column 对象用于表示 HTML
该标签用于设置或获取
句法:
document.getElementById("Col_ID");
这个 Col_ID 被分配给 HTML
属性值:
- span:用于设置或返回span属性。
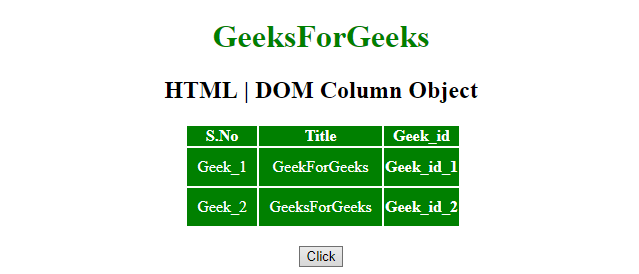
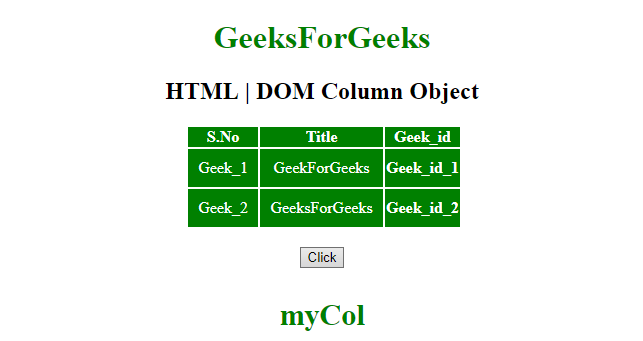
示例 1:使用document.getElementById(“myCol”).id返回“col id”;
HTML | DOM Column Object
GeeksForGeeks
HTML | DOM Column Object
S.No
Title
Geek_id
Geek_1
GeekForGeeks
Geek_id_1
Geek_2
GeeksForGeeks
Geek_id_2
输出
- 点击按钮前:

- 点击按钮后:

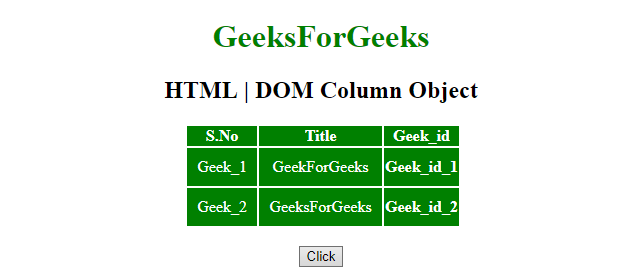
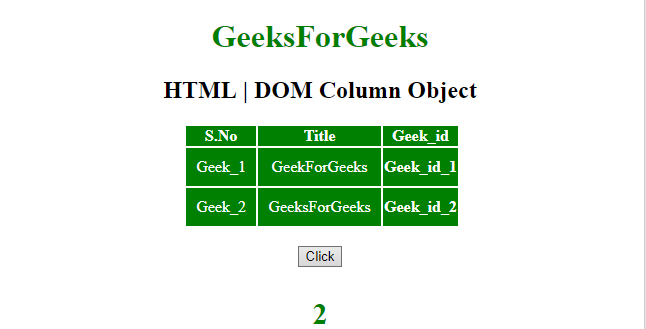
示例 2:使用document.getElementById(“myCol”).span从“col id”返回 span 元素的数量;
HTML | DOM Column Object
GeeksForGeeks
HTML | DOM Column Object
S.No
Title
Geek_id
Geek_1
GeekForGeeks
Geek_id_1
Geek_2
GeeksForGeeks
Geek_id_2
输出
- 点击按钮前:

- 点击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- 边缘
- 苹果浏览器
- 歌剧