HTML DOM Style fontStyle 属性用于动态设置或获取元素的字体样式。
句法:
- 要设置 fontStyle 属性:
object.style.fontStyle = normal|italic|oblique|initial|inherit;- 获取 fontStyle 属性值:
object.style.height属性值:
| Value |
|---|
| normal |
| italic |
| oblique |
| initial |
| inherit |
返回值:给出元素字体样式的字符串。
例子:
HTML
HTML | DOM Style fontStyle Property
Geeks For Geeks
HTML
HTML | DOM Style fontStyle Property
HTML DOM fontStyle Property
输出
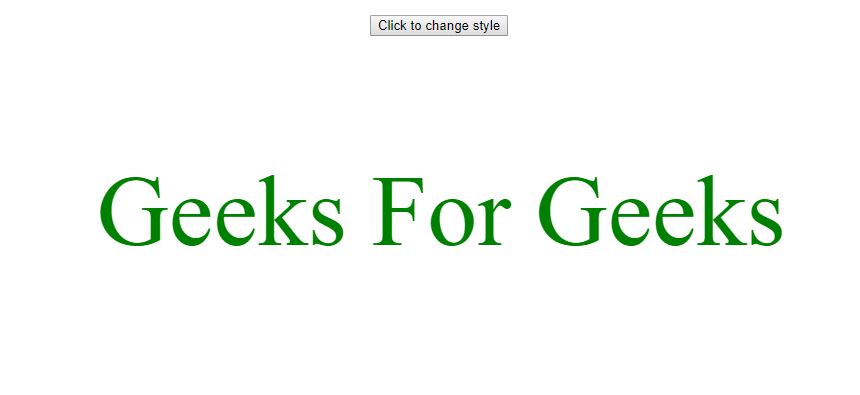
在点击按钮之前:

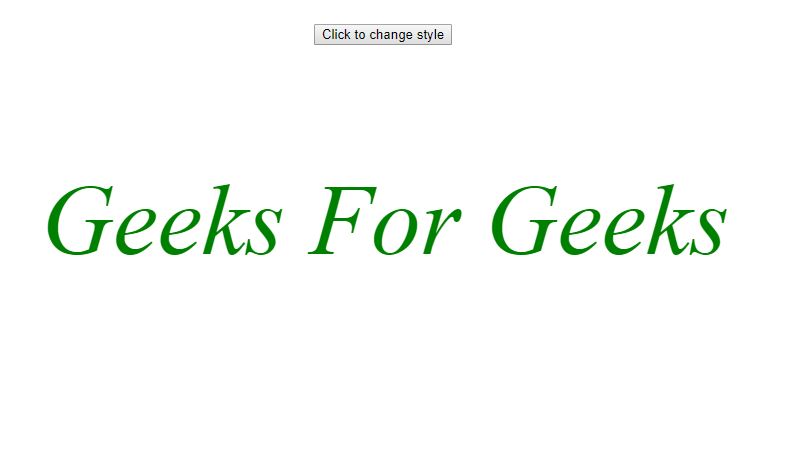
点击按钮后:

例子:
HTML
HTML | DOM Style fontStyle Property
HTML DOM fontStyle Property
输出:
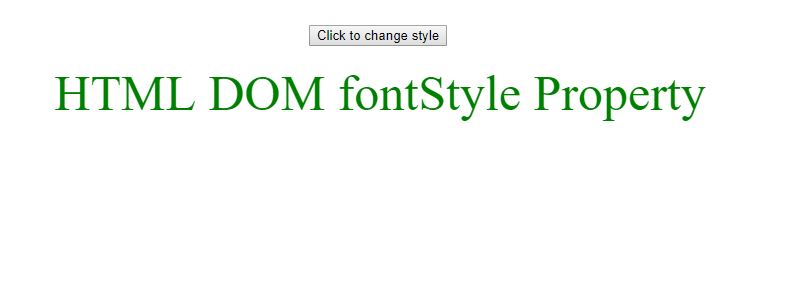
在点击按钮之前:

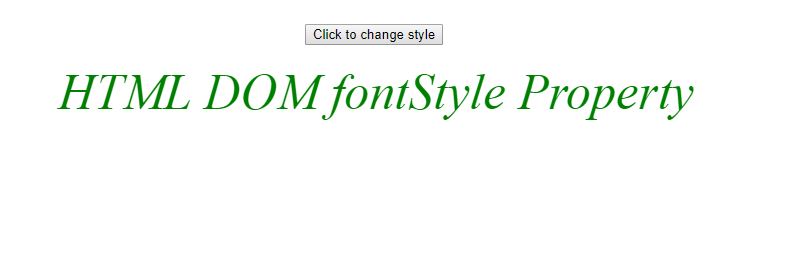
点击按钮后:

支持的浏览器: HTML支持的浏览器 | DOM Style fontStyle 属性列举如下:
- 谷歌浏览器 1.0
- Internet Explorer/Edge 4.0
- 火狐 1.0
- 歌剧7.0
- Safari 1.0