HTML DOM 中的borderImageRepeat属性用于设置或返回 borderImageRepeat 属性。指定边框图像是否重复填充区域、拉伸填充区域、设置为初始值、继承父级属性等。根据需要进行相应设置,使图像边框看起来更有吸引力.
句法:
- 它返回 borderImageRepeat 属性。
object.style.borderImageRepeat- 它设置了 borderImageRepeat 属性。
object.style.borderImageRepeat="stretch|repeat|round|
initial | inherit"返回值:它返回边框图像重复属性。
属性值:
- 拉伸:此属性用于拉伸图像以填充区域。它是默认值。
句法:
object.style.borderImageRepeat="stretch";- 例子:
html
GeeksforGeeks
Click on button to change property
html
GeeksforGeeks
Click on button to change property
html
GeeksforGeeks
Click on button to change property
html
GeeksforGeeks
Click on button to change property
- 输出:
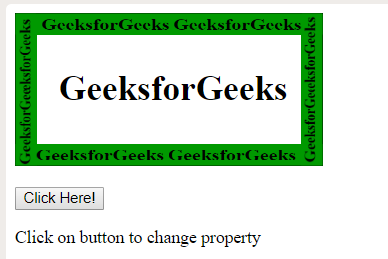
点击按钮前:

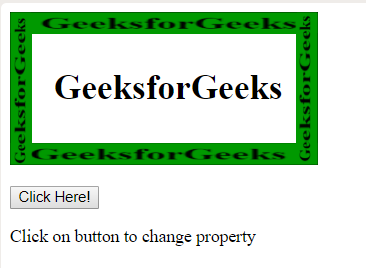
- 点击按钮后:

- 重复:该属性用于重复边框图像以填充区域。
句法:
object.style.borderImageRepeat = "repeat";- 例子:
html
GeeksforGeeks
Click on button to change property
- 输出:
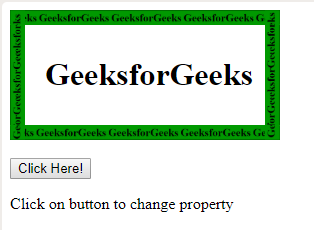
点击按钮前:

- 点击按钮后:

- round:用于重复图像以填充区域。如果图像没有以整数个图块填充该区域,则重新缩放图像。
句法:
object.style.borderImageRepeat = "round";- 例子:
html
GeeksforGeeks
Click on button to change property
- 输出:
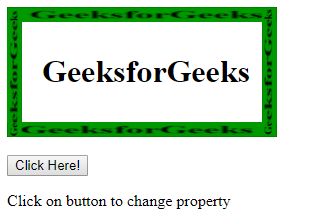
在点击按钮之前:

- 点击按钮后:

- space:与repeat值的唯一区别是,如果它没有用整数个tiles填充该区域,则额外的空间会分布在tiles周围。
句法:
object.style.borderImageRepeat = "space";- 例子:
html
GeeksforGeeks
Click on button to change property
- 输出:
在点击按钮之前:

- 点击按钮后:

- initial:用于将 borderImageRepeat 属性设置为其默认值。
- 继承:用于从其父元素设置 borderImageRepeat 属性。
浏览器支持: DOM 样式 borderImageRepeat 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 11.0
- 火狐浏览器
- Safari 6.0