SVG或标量矢量图形是基于扩展标记语言的图形,支持图像的二维动画,增强交互性。 SVG 的规范是 World Wide Web Consortium 在 XML 文本文件中定义的开放标准。可以使用任何绘图软件或文本文件编辑器更改或创建这些文件。
jQuery 提供了Drawsvg.js插件,可以为开发人员的网页以多种方式绘制或动画化 SVG 图像,非常轻巧且易于使用。 SVG 图像的路径与交错和缓动支持选项一起以动画方式绘制。下载所需的文件并将其保存在您的工作文件夹中以包含在您的代码中,如以下程序所示。
示例 1:下面的示例演示了带有圆形顶点的矩形的简单动画,使用 jQuery DrawSVG插件。路径元素是在 SVG 库中创建基本形状(如线条和圆弧)的最重要元素。它还可以创建结合许多基本形状的复杂形状。 “d”是定义元素形状的参数。
- 程序:
jQuery DrawSVG Plugin GeeksforGeeks
jQuery DrawSVG plugin - 输出:

示例 2:以下示例演示了drawsvg()方法以及选项设置和使用回调方法。一旦动画完成,就会执行回调函数。
- 程序:
jQuery DrawSVG Plugin GeeksforGeeks
DrawSVG plugin with callback method - 输出:

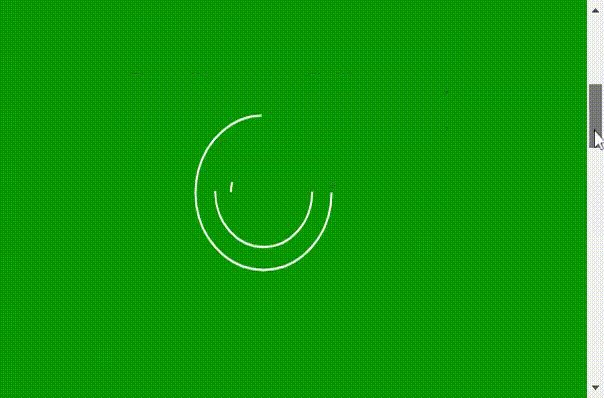
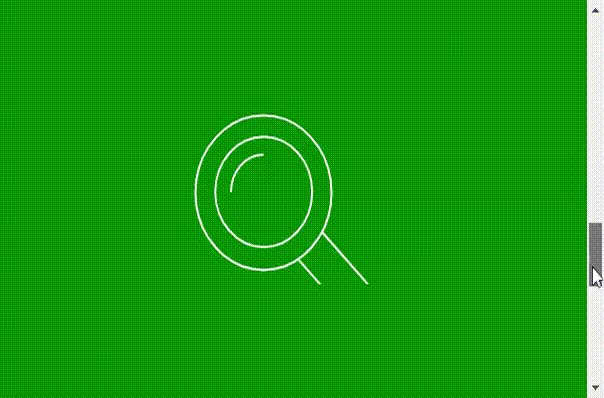
示例 3:以下示例演示了带有页面滚动事件的drawsvg()方法。该路径以淡入和淡出样式动画,具体取决于用户在向上和向下方向上滚动页面。当前页面需要可滚动,如下面的脚本所示。
- 程序:
jQuery DrawSVG Plugin GeeksforGeeks
Draw On Scroll, Please scroll down and up - 输出:动画始终取决于滚动速度。