在本文中,我们将看到如何使用 FabricJS以画布折线的度数设置对象的旋转角度。画布折线意味着折线是可移动的,可以根据需要拉伸。此外,当涉及初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义折线。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。使用 CDN 导入库后,我们将在包含 Polyline 的 body 标签中创建一个画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用 angle 属性将文本旋转到所需的角度,并在 Polyline 上渲染 Canvas,如下例所示。
句法:
var polyline = new fabric.Polyline(Points, {
angle: number
}); 参数:此属性接受如上所述和如下所述的单个参数:
- 角度:它指定旋转的角度。
下面的示例说明了 Fabric.js 中的角度属性:
例子:
HTML
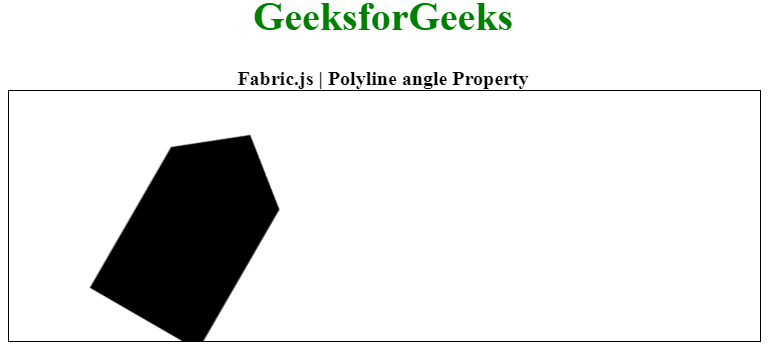
GeeksforGeeks
Fabric.js | Polyline angle Property
输出: