在本文中,我们将看看设置为true的选项是否会锁定 FabricJS画布线中的水平缩放。帆布线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义线条。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在包含该行的 body 标签中创建一个画布块。在此之后,我们将初始化 FabricJS提供的画布和线条的实例,并查看设置为true的选项是否会使用 lockScalingX属性锁定画布线条中的水平缩放,并如下所示在画布上渲染线条。
句法:
fabric.line({
lockScalingX : boolean
});参数:此属性接受如上所述和下文所述的单个参数。
- lockScalingX :它指定设置为 true的选项是否将锁定水平缩放。它包含一个布尔值。
示例 1:
HTML
fabric.js | line lockScalingX property
HTML
fabric.js | line lockScalingX property
输出:

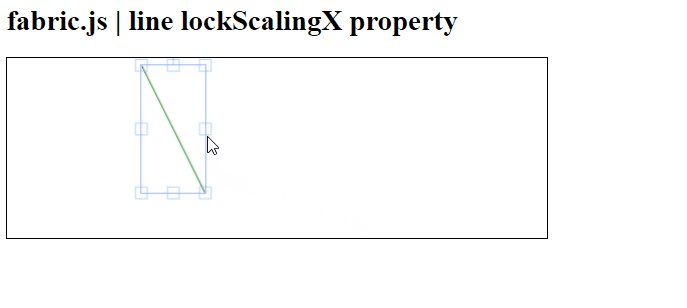
示例 2:
HTML
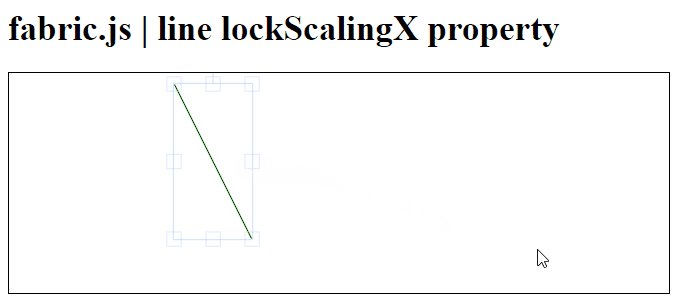
fabric.js | line lockScalingX property
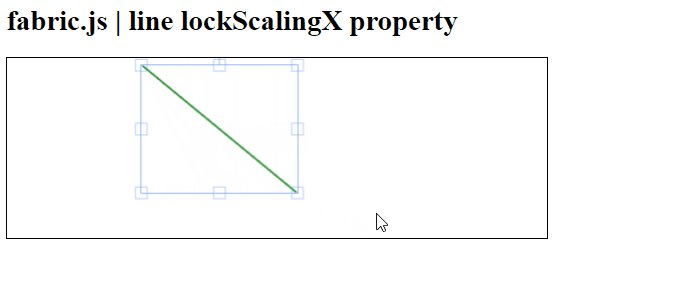
输出: