Fabric.js 文本框 lockScalingX 属性
在本文中,我们将了解如何使用FabricJS 中的 lockScalingX属性锁定画布文本框的水平缩放。画布意味着文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义文本框。
方法:
- 为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。
- 使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的文本框。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Textbox 实例,并使用 lockScalingX 属性锁定 Textbox 的水平缩放,并在 Canvas 上渲染 Textbox,如下例所示。
句法:
fabric.Textbox('text', {
lockScalingX: boolean
});参数:该函数只接受一个参数,如上所述,如下所述:
- lockScalingX:一个布尔值,指定是否锁定水平缩放。
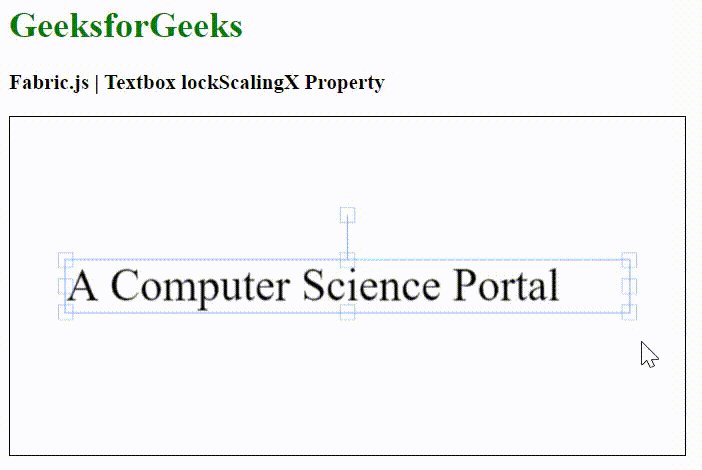
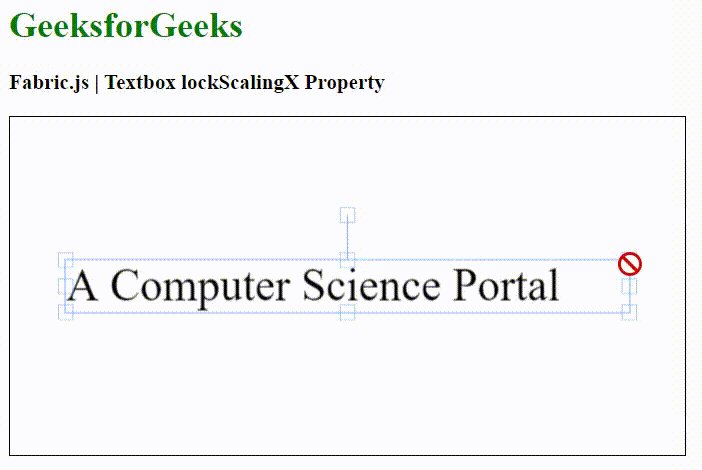
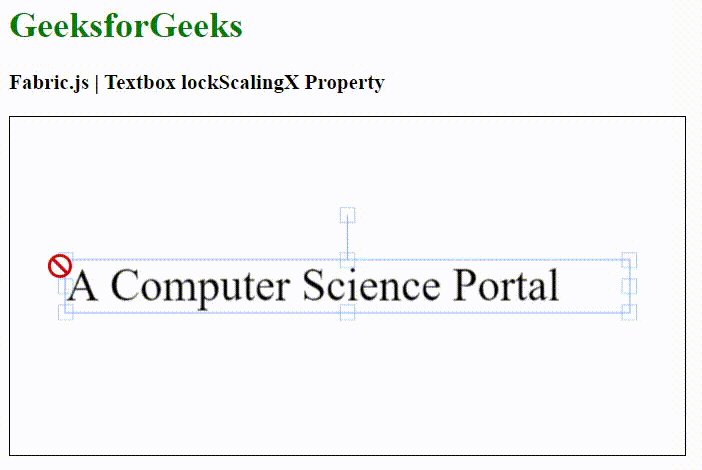
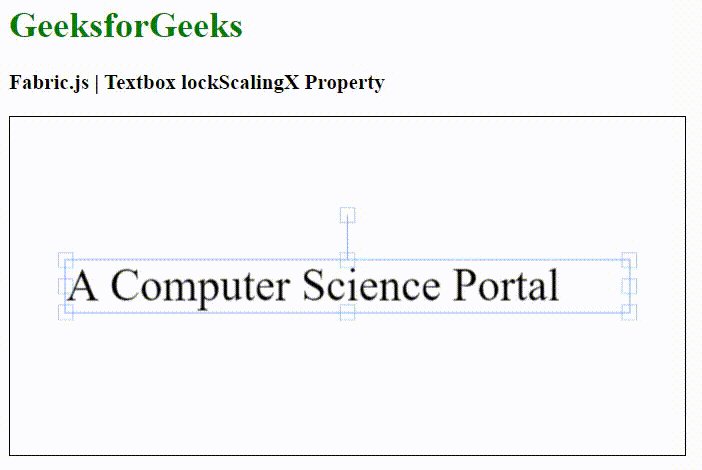
示例:我们将使用 FabricJS 来锁定文本框画布的水平缩放,如下所示。
HTML
GeeksforGeeks
Fabric.js | Textbox lockScalingX Property
输出: