Fabric.js是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的fabric.js类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用strokeDashArray属性在画布 ActiveSelection 中设置笔划的虚线图案。
方法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化Fabric.JS提供的 Canvas 和 ActiveSelection 类的实例,并使用strokeDashArray属性在画布 ActiveSelection 中设置笔触的虚线图案。
句法:
fabric.ActiveSelection(ActiveSelection, {
strokeDashArray : array
});参数:该函数采用上面提到和下面描述的单个参数。
- strokeDashArray:此参数采用数组值。
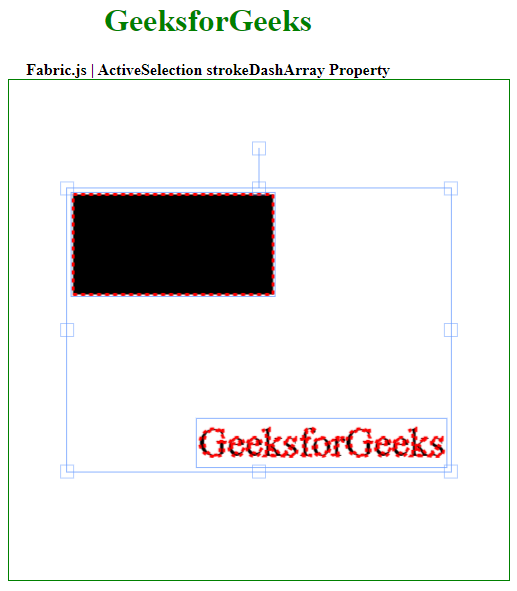
示例:本示例使用FabricJS来设置画布 ActiveSelection 的strokeDashArray属性,如下例所示。
HTML
GeeksforGeeks
Fabric.js | ActiveSelection strokeDashArray Property

输出: