HTML DOM 中的Style tabSize 属性用于设置或返回代替制表字符的空格长度。
句法:
- 获取 tabSize 属性
object.style.tabSize - 设置 tabSize 属性
object.style.tabSize = "number|length|initial|inherit"
属性值
- number:用于指定每个制表字符使用的空格字符数。默认值为 8。
- length:用于指定制表字符的长度。大多数浏览器当前不支持此值。
- 初始值:这用于将属性设置为其默认值。
- 继承:这用于从元素的父元素继承值。
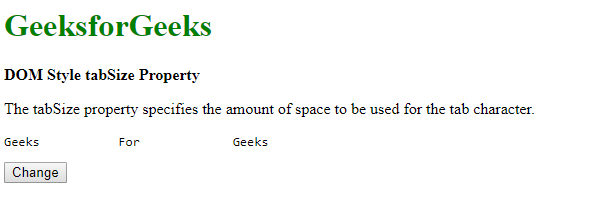
示例 1:使用“数字”属性。
DOM Style tabSize Property
GeeksforGeeks
DOM Style tabSize Property
The tabSize property specifies
the amount of space to be used
for the tab character.
Geeks For Geeks
输出:
- 点击按钮前:

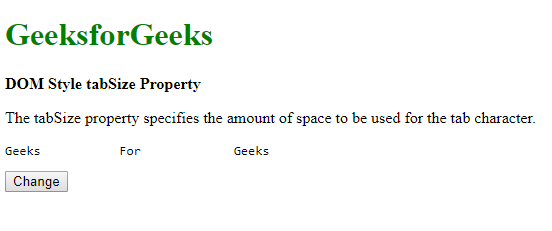
- 点击按钮后:

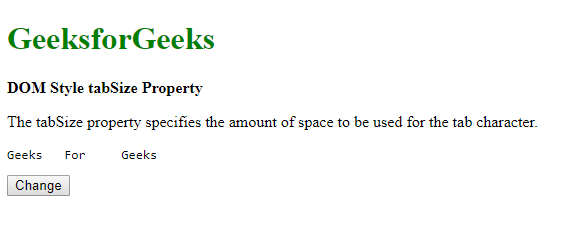
示例 2:使用“initial”属性。
DOM Style tabSize Property
GeeksforGeeks
DOM Style tabSize Property
The tabSize property specifies
the amount of space to be used
for the tab character.
Geeks For Geeks
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style tabSize属性支持的浏览器如下:
- 铬合金
- Firefox -MozTabSize-
- 歌剧 15.0
- Safari 6.1