HTML 代表超文本标记语言。它是最基本的语言,并且易于学习和修改。它是超文本和标记语言的结合。它包含可以更改/开发网页外观和显示内容的元素。或者我们可以说 HTML 创建或定义了网页的结构。我们可以使用 HTML 创建网站,这些网站可以在笔记本电脑、安卓手机等联网设备上查看。它由 Tim Berners-Lee 于 1991年创建。HTML 的第一个版本是 1999 年发布的 HTML 2.0,以及最新版本是 HTML 5。我们可以保存扩展名为 .html 的 HTML 文件。
什么是超文本?
不限于顺序格式并且包含指向其他文本的链接的文本称为超文本。这些链接可以连接单个或不同网站内的在线页面。
什么是标记语言?
标记语言是一种由浏览器解释的语言,它使用“标签”定义文档中的元素。它是人类可读的,这意味着标记文件使用常用词而不是编程语言的复杂语法。
为什么要使用 HTML?
如果您想进行 Web 开发,HTML 是您应该学习的第一种语言。 HTML 是一种加载速度快且重量轻的标记语言。每当您使用浏览器联系服务器时,您都会收到 HTML 和 CSS 形式的响应。 HTML 支持许多标签,使您的网页更具吸引力和可识别性。 HTML5 最近加入了新的标签和元素,以帮助开发具有专业外观的网页。
HTML 中的标签和元素是什么?
HTML 标签: HTML 标签是特殊的关键字,用于指定数据的显示方式或 Web 浏览器如何设置数据格式。使用标签,Web 浏览器可以在文档中分辨出:什么是 HTML 内容,什么是普通内容(因为标签总是写在尖括号 <> 中)。通常,标签的开始由尖括号 <> 给出,结束由尖括号和 / 即
例子:
HTML 元素:开始和结束标记的集合以及插入它们之间的内容称为元素标记。
例子:
I am HTML element 重要的 HTML 标签:
- :定义文档的类型。这里定义了文档类型为html。
- :它是根元素,所有其他标签都包含在其中。它决定了 HTML 文档的开始和结束。
- :它包含 HTML 文档的元数据 & 实际上不显示在网页上。标题以 开头,以 结尾。
-
开头,以 结尾,在两者之间输入您想要的文本作为标题。 - :包含要在网页上显示的文档内容。内容可能是一张图片、一些文本、一些链接等。这部分代表网络文档的主体,通常包括标题、文本和段落。
-
:
用于定义段落。 -
:用于单行中断。 -
:用于定义具有给定来源的图像。
- :用于定义上标数据。
- :用于定义粗体文本。
- :用于定义下标数据等。
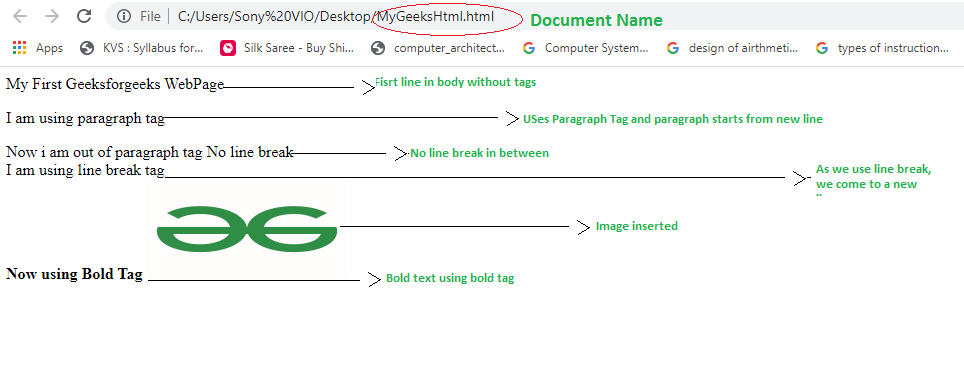
示例:通过 MyGeeksHtml.html 保存以下内容
HTML
Geeksforgeeks webpage
My First Geeksforgeeks WebPage
I am using paragraph tag
Now i am out of paragraph tag
No line break
I am using line break tag
Now using Bold Tag

HTML
Geeksforgeeks webpage
(x1) 2 = 9
输出:

HTML的优点
- 所有浏览器都支持 HTML。
- HTML 是一种常用的语言。
- 学习起来很简单。
- 它易于使用和实施。
- 您只需使用操作系统随附的任何文本编辑器即可创建 HTML 文档。因此,无需在您的计算机系统上安装任何额外的软件。
- 它是一种免费的开源语言。
HTML 的缺点
- 一个简单的网页需要写很多代码
- 我们不能仅使用 HTML 创建动态页面。
- 它具有较弱的安全功能。
- 随着代码长度的增加,复杂性也会增加。所以做出改变就变得困难了。
- 不能使用它进行计算。
如何创建一个 HTML 程序?
要创建 HTML 文档,请按照给定的步骤操作:
第一步:打开记事本
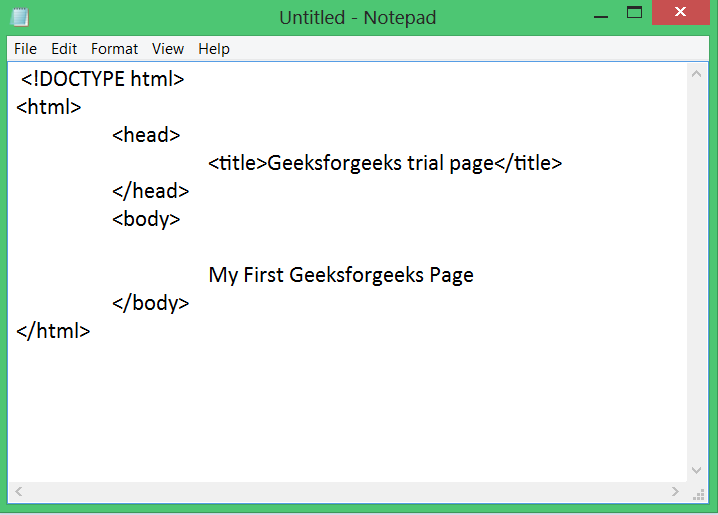
第 2 步:编写如下图所示的 HTML 代码:

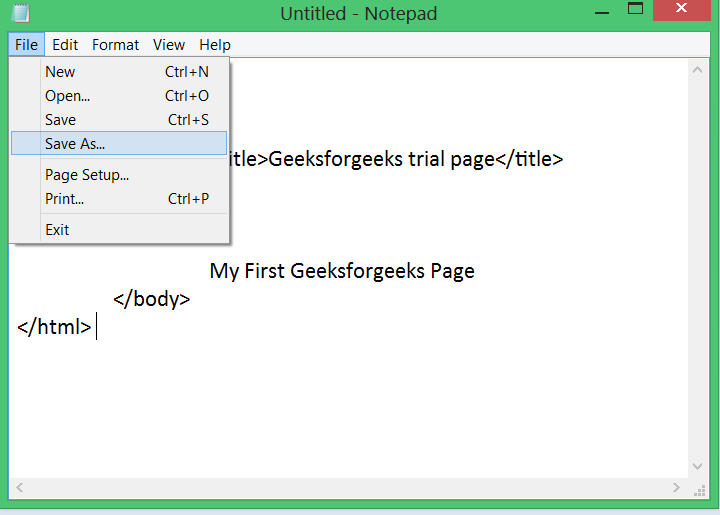
第 3 步:通过单击文件(在顶部)并选择另存为来保存文档。

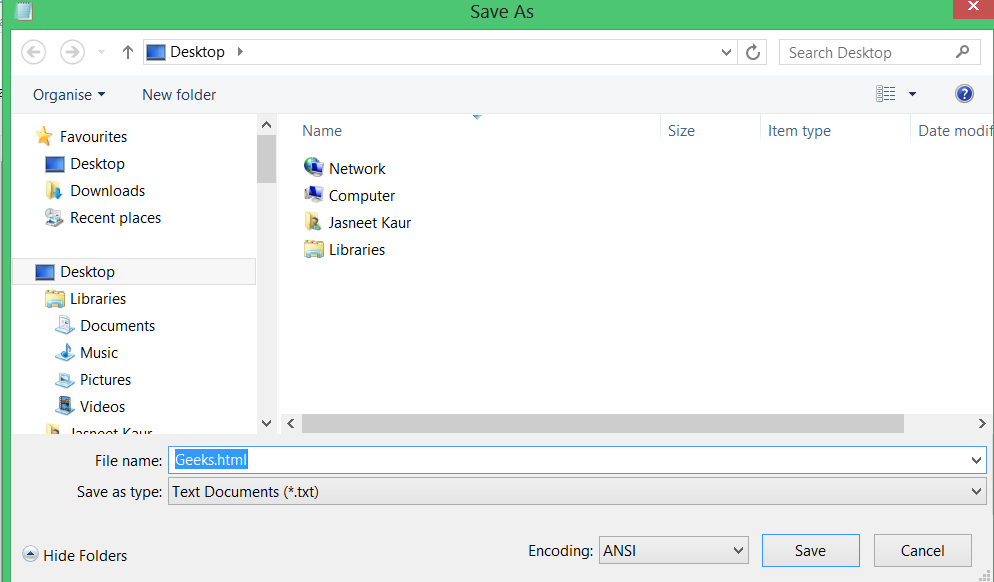
第 4 步:选择要保存 HTML 文档的目的地,并为文档命名并使用扩展名.html。示例:Geeks.html

第五步:点击保存。您的文件将被保存。
第 6 步:您的文件将与 Web 浏览器的图标一起保存。
第七步:双击文件执行。
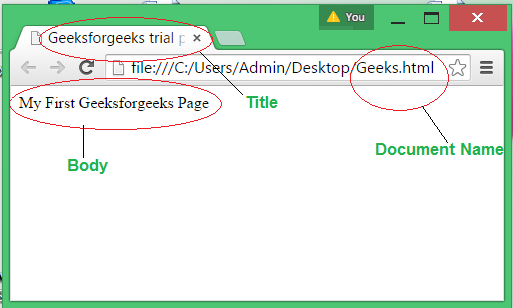
您将保存网页将在保存后与文档名称一起显示的同一浏览器中打开。
您将看到弹出一个浏览器窗口,显示的页面将是:

样题
问题 1. 比较 和
标签。
解决方案:
The
tag is used for single-line break whereas
is used to define a paragraph. Although
tag inserts a line but no extra space is added before the line whereas in
extra space is added before & after the text of the paragraph.
问题 2. 什么是空标签?
解决方案:
In HTML, the elements usually have start and end tags. But when we use only the start tag and not the end one, it is called an empty tag. Example :
. The empty tags cannot contain other tags within themselves.
问题 3. 使用哪个标签在背景中添加图像?
解决方案:
In the
tag (After the tag), you can add attribute background to insert an image in the background as shown:You have to give the source (full path)of the image here.
问题 4. 给出 HTML5 支持的视频格式的名称。
解决方案:
The names of video format supported by HTML5 are: ogg, webM and mp4.
问题 5. 如何在 HTML 页面正文中添加文本:(x 1 ) 2 = 9?
解决方案:
Use the following HTML code:
HTML