TypeScript 简介
TypeScript 是由 Microsoft Corporation 开发和维护的一种开源面向对象的编程语言。 TypeScript 是一种强类型语言,其第一个版本于 2012 年推出。它是 JavaScript 的严格超级集,这意味着在 JavaScript 中实现的任何内容都可以使用 TypeScript 以及添加增强功能的选择来实现(每个现有的 JavaScript 代码是有效的 TypeScript 代码)。由于 TypeScript 代码被转换为 JavaScript 代码,因此更容易集成到 JavaScript 项目中。它主要是为大型项目而设计的。
TypeScript ===>>> JavaScript + Type + 一些附加功能
TypeScript 提供什么?
- 静态类型检查(可选)– 与Java、C 等其他高级编程语言一样。TypeScript 确实提供了与 JavaScript 不同的静态类型检查。虽然静态类型在编写代码时需要一些额外的步骤,但它有其自身的优势。使用 TypeScript,我们可以检查和分配变量、参数和函数类型。它是完全可选的,可以帮助我们发现和防止错误。还有助于使代码更具可读性和描述性。
- 基于类的对象——另一个巨大的优势是使用类,它提供了在我们的应用程序中使用真正的面向对象编程的能力,并防止使用基于原型的对象。它还提供封装、继承和修饰符。
- 模块化——它有助于使代码更加模块化。
- ES6 特性——对 ES6 特性的支持也是其受欢迎的主要原因之一。
- 语法——TypeScript 提供的语法更接近于Java和其他高级语言(语法糖化)。
浏览器无法直接解释 TypeScript 代码,因此需要将 TypeScript 代码编译为纯 JavaScript 代码,为此我们需要 TypeScript 编译器(tsc)。

TypeScript 编译器 (tsc)
- 用 TypeScript 本身编写。
- 将 .ts 文件编译为 .js 文件。
- 作为 NPM 包 (NodeJS) 安装。
- 支持 ES6 语法。
TypeScript | JavaScript |
| It is an Object Oriented Language (Class based) | It is an Object Based Language (Prototype based) |
| Statically Typed language | Dynamically Typed language |
| Supports Modules | Does not Support Modules |
| Provides Errors at Compile time / during development | Doesn’t provide Compile time errors |
| Takes more time as the code needs to be Compiled | No need of compilation |
为什么 TypeScript 越来越受欢迎?
- JavaScript 最初被开发为一种轻量级的易于学习的语言,主要专注于简单的 DOM 操作,但标准随着时间的推移而变化,这就是 TypeScript 出现的地方,因为它为 JavaScript 添加了增强功能。
- 对类和对象的支持也是其越来越受欢迎的主要原因之一,因为与原生 JavaScript 提供的基于标准原型的实现相比,它更容易理解和实现 OOPS 概念。
- 此外,在 Angular 等流行的 JavaScript 框架中使用 TypeScript 也帮助 TypeScript 获得了兴趣。
为什么我们使用 TypeScript?
- 更好的开发人员体验——TypeScript 的最大优势之一是使 IDE 能够提供更丰富的环境,以便在您键入代码时发现常见错误。对于大型项目,采用 TypeScript 可能会产生更强大的软件,同时仍然可以部署在常规 JavaScript 应用程序运行的地方。
- 代码质量——一开始就定义数据结构,使用类型和接口,迫使您从一开始就考虑应用程序的数据结构并做出更好的设计决策。
- 防止错误——TypeScript 不会让你的软件没有错误。但它可以防止很多类型相关的错误。除了 Clever IntelliSense,许多浏览器和 IDE 都支持通过 Source Maps 直接调试。
- 活跃的社区——TypeScript 越来越受欢迎。它被谷歌、Airbnb、Shopify、Asana、Adobe 和 Mozilla 等顶级科技公司使用,因此我们可以假设它在可扩展性方面达到了他们的预期——因为他们正在开发大型和复杂的应用程序。
- TypeScript 就是 JavaScript—— TypeScript 以 JavaScript 开头,以 JavaScript 结尾。 Typescript 采用 JavaScript 中的程序的基本构建块。为了执行的目的,所有 TypeScript 代码都被转换为其等效的 JavaScript。
“通常,TypeScript 最终被采用的方式——在企业、初创企业和个人开发者中——是你在一个项目上尝试它,然后你说‘哇,这太棒了!’然后你开始传福音,它在你的影响范围内逐渐扩大。” — Anders Hejlsberg(核心开发人员 TypeScript)。
例子:
index.html
Welcome To GFG
Default code has been
loaded into the Editor.
types.ts
let myString: string;
myString = 'Hello from ts'
console.log(myString);Javascript
var myString;
myString = 'Hello from ts';
console.log(myString);类型.ts
let myString: string;
myString = 'Hello from ts'
console.log(myString);
保存上述文件后,我们需要转译TypeScript 代码。
在终端中,键入以下命令:
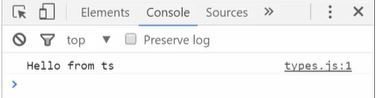
tsc types.js (syntax : tsc filename). 成功编译后,将创建一个具有相同名称和.js扩展名的JavaScript文件,即types.js ,其中包含同一目录中的转译代码。现在运行 index.html 可以看到下面的输出。如上所述,TypeScript 代码被转换为标准 JavaScript 代码。
在 types.js 文件中生成的 JavaScript 代码:
Javascript
var myString;
myString = 'Hello from ts';
console.log(myString);
输出: