HTML DOM 中的Style overflowX属性用于指定内容溢出元素左右边缘时的行为。内容可以根据值隐藏、显示或滚动条。
句法:
- 它返回 overflowX 属性。
object.style.overflowX - 它用于设置 overflowX 属性。
object.style.overflowX = "hidden|visible|scroll|auto|initial| inherit"
属性值:
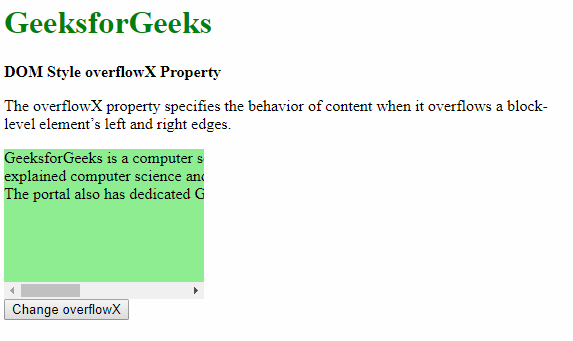
- hidden:内容被裁剪和隐藏以适合元素。使用此值时不提供滚动条。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
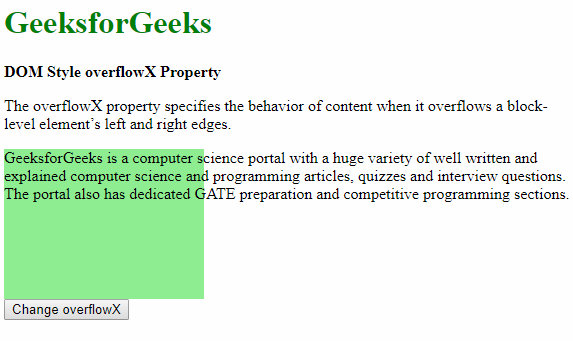
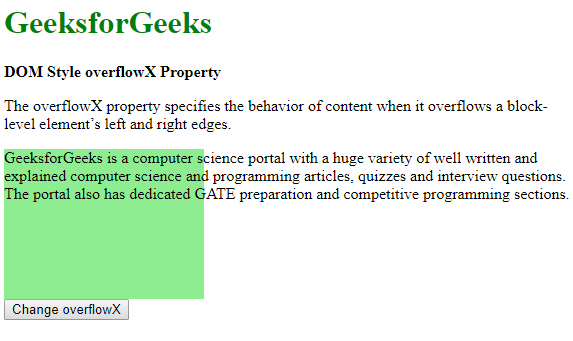
- 点击按钮前:

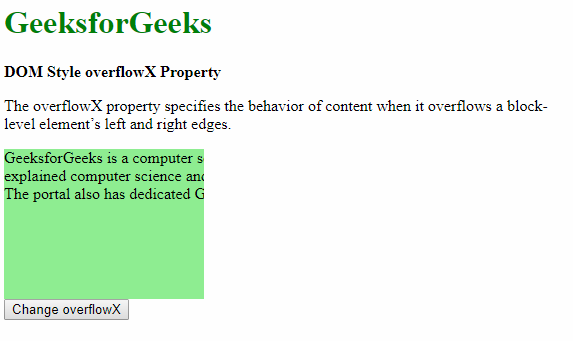
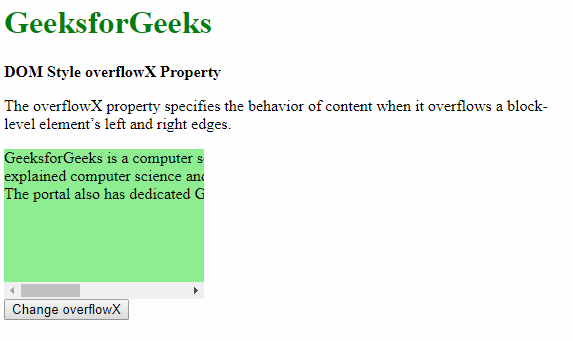
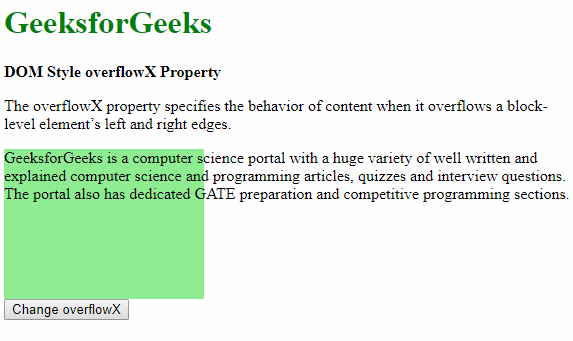
- 点击按钮后:

- 点击按钮前:
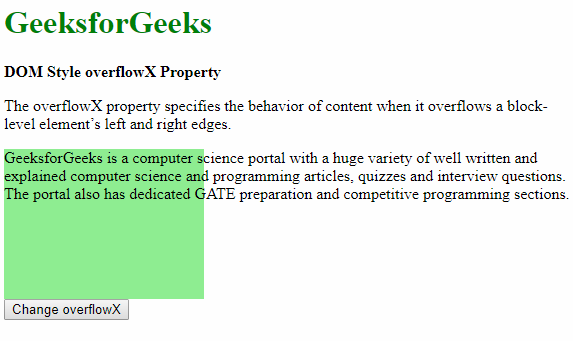
- 可见:内容没有被剪裁,可能会溢出到包含元素的左侧或右侧。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
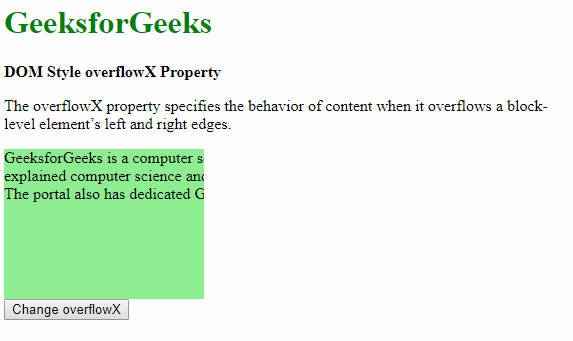
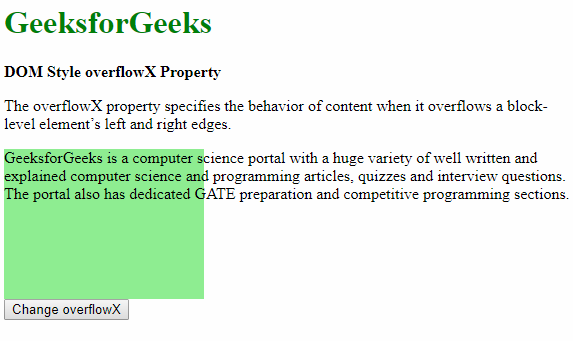
- 点击按钮前:

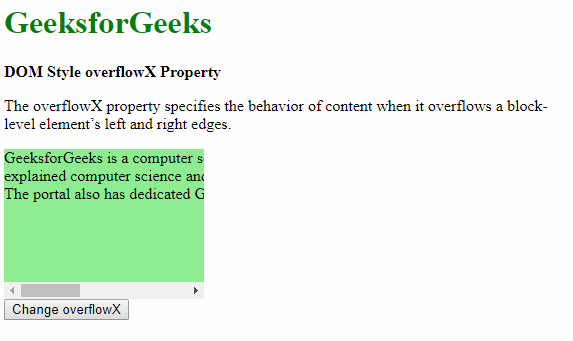
- 点击按钮后:

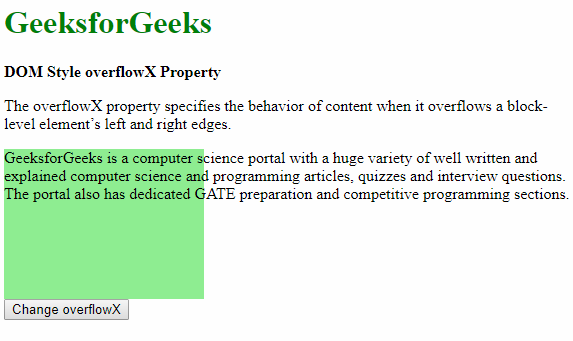
- 点击按钮前:
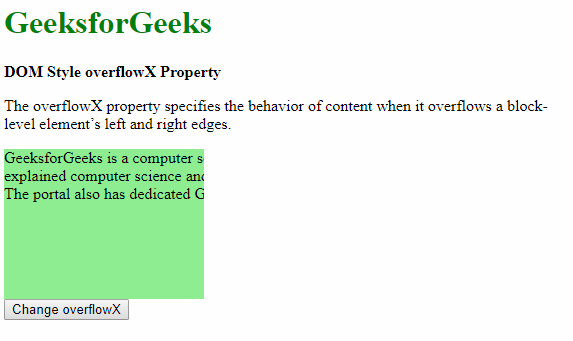
- scroll:内容被剪裁以适合元素框,并提供滚动条帮助滚动额外溢出的内容。即使内容没有被剪切,这里的滚动条也会被添加。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- auto:auto的行为取决于内容,只有在内容溢出时才会添加滚动条。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 初始值:用于将此属性设置为其默认值。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:它从其父元素继承属性。
例子:DOM Style overflowX Property GeeksforGeeks
DOM Style overflowX PropertyThe overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and
explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style overflowX 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari
- 点击按钮前: