DOM 样式borderSpacing属性用于设置或返回表格中单元格之间的间距。
句法:
- 获取 borderSpacing 属性
object.style.borderSpacing - 设置 borderSpacing 属性
object.style.borderSpacing = "length | initial | inherit"
属性值
- length:用于以固定单位指定单元格之间的长度。不允许使用负值。默认值为 0。
- 初始值:这用于将属性设置为其默认值。
- 继承:这用于从元素的父元素继承值。
下面显示了一些演示这些值的示例:
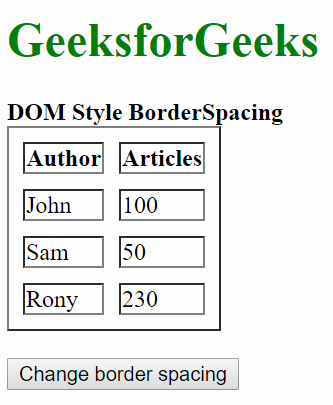
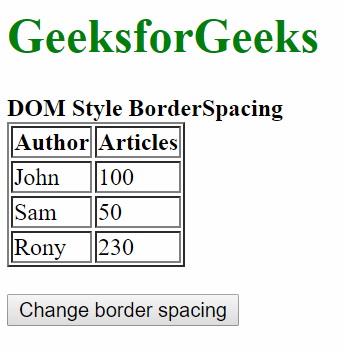
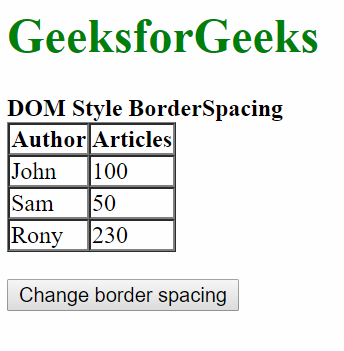
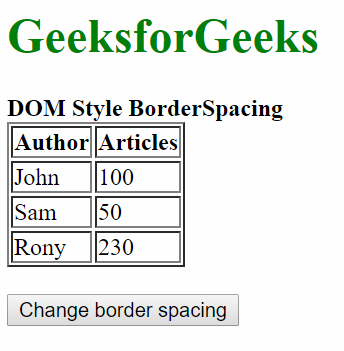
示例 1:使用一个值同时指定水平和垂直间距。
DOM Style BorderSpacing
GeeksforGeeks
DOM Style BorderSpacing
Author
Articles
John
100
Sam
50
Rony
230
输出:
点击按钮前:

点击按钮后:

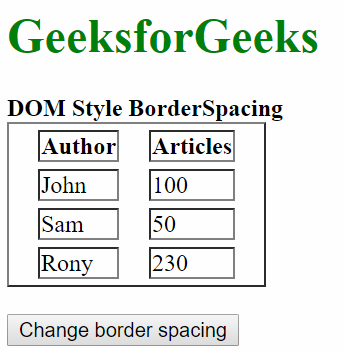
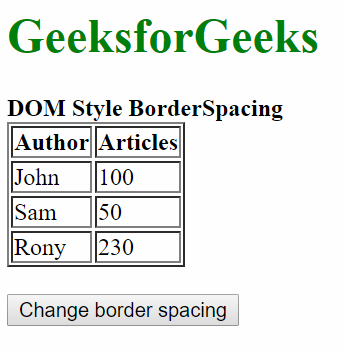
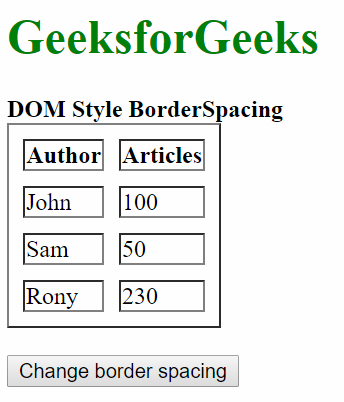
示例 2:使用两个值分别指定水平和垂直间距。
DOM Style BorderSpacing
GeeksforGeeks
DOM Style BorderSpacing
Author
Articles
John
100
Sam
50
Rony
230
输出:
点击按钮前:

点击按钮后:

示例 3:使用初始值。
DOM Style BorderSpacing
GeeksforGeeks
DOM Style BorderSpacing
Author
Articles
John
100
Sam
50
Rony
230
输出:
点击按钮前:

点击按钮后:

示例 4:使用继承值。
DOM Style BorderSpacing
GeeksforGeeks
DOM Style BorderSpacing
Author
Articles
John
100
Sam
50
Rony
230
输出:
点击按钮前:

点击按钮后:

支持的浏览器: borderSpacing属性支持的浏览器如下:
- 铬合金
- 浏览器 9.0
- 火狐
- 歌剧
- 苹果浏览器