课程导航

在本文中,我们将介绍编写 HTML 所需的所有基本内容。在开始用 HTML 编码时,我们必须考虑和了解各种标签。这些标签有助于我们的脚本或网页中元素的组织和基本格式。这些循序渐进的过程将指导您完成编写 HTML 的过程。 。
HTML 段落
这些标签帮助我们在网页中编写段落语句。他们开始与标签和结束与
标签用于换行并作为回车。
是一个空标签。
示例:
html
GeeksforGeeks
Hello GeeksforGeeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
html
GeeksforGeeks
Hello GeeksforGeeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
html
GeeksforGeeks

HTML
HTML
geeksforgeeks.
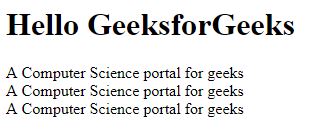
输出:

HTML 水平线
标签用于将页面分成不同的部分,借助从页面左侧到右侧的水平线创建水平边距。这也是一个空标签,不需要任何额外的语句。
示例:
html
GeeksforGeeks
Hello GeeksforGeeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
A Computer Science portal for geeks
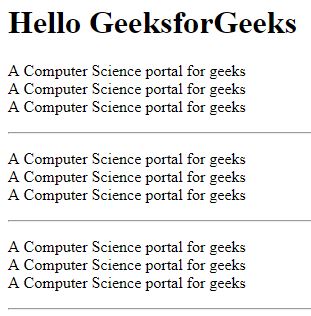
输出:

HTML 图像
图像标签用于在我们的网页中插入图像。要插入的图像的来源放在 source_of_image “>标签内。
示例:
html
GeeksforGeeks

输出:

HTML – 属性
属性用于提供有关元素的额外或附加信息。
- 所有 HTML 元素都可以有属性。属性提供有关元素的附加信息。
- 它需要两个参数:名称和值。这些定义元素的属性并放置在元素的开始标记内。 name 参数采用我们想要分配给元素的属性的名称,值采用可以在元素上对齐的属性名称的属性值或范围。
- 每个名称都有一些必须写在引号内的值。
HTML – 评论
它用于在 HTML 代码中插入注释。使用注释,特别是在复杂的代码中,是编码的最佳实践,以便编码人员和读者可以获得理解的帮助。
- 它只是一段被网络浏览器擦除的代码,即浏览器不显示。
- 它可以帮助编码员/代码阅读者识别复杂源代码中的代码片段。
HTML 注释的语法:
HTML
例子:
HTML
geeksforgeeks.
输出:
geeksforgeeks. HTML – 列表
什么是列表?
列表是短信息的记录,例如人名,通常在每行书写或打印一个事物,并以易于查找特定事物的方式进行排序。
例如:
- 购物清单
- 待办事项清单
HTML 中的列表
HTML 提供了三种指定信息列表的方法。所有列表必须包含一个或多个列表
元素。
可以在 HTML 中使用的列表类型有:
- ul :无序列表。这将使用普通项目符号列出项目。
- ol :有序列表。这将使用不同的数字方案来列出您的项目。
- dl :定义列表。这将按照与字典中的排列方式相同的方式排列您的项目。
有关 HTML 的更多信息,请参阅:https://www.geeksforgeeks.org/html-tutorials/
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
下一个 >>