课程导航

是一种标记语言,浏览器使用它来处理文本、图像和其他内容,以便以所需的格式显示它们。
HTML 中的标签:标签是 HTML 文档中最重要的部分之一。 HTML 使用一些预定义的标签来告诉浏览器内容显示属性,即如何显示特定的给定内容。例如,要创建一个段落,必须使用段落标记(
),插入图像必须使用 img 标记(
HTML中通常有两种类型的标签:
- 配对标签:这些标签成对出现。也就是说,它们同时具有开始(< >)和结束()标签。
- 空标签:这些标签不需要关闭。
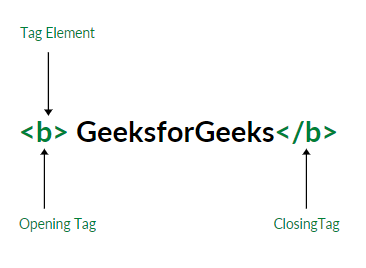
下面是 HTML 中 () 标记的示例,它告诉浏览器将其中的文本加粗。

HTML 文档的结构
一个 HTML 文档主要分为两部分:
- HEAD :这包含有关 HTML 文档的信息。例如,页面标题、HTML 版本、元数据等。
- BODY :这包含您想要在网页上显示的所有内容。

HTML 文档结构
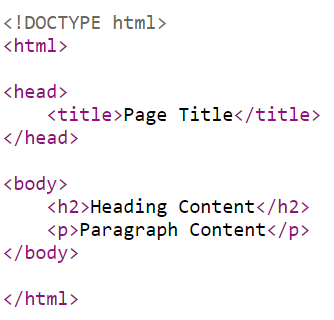
现在让我们看看 HTML 的基本结构。这是每个网页都必须具有的代码:
HTML
每个网页都必须包含此代码。以下是对上述 HTML 代码中使用的每个标签的完整解释:
:该标签用于告知 HTML 版本。这当前表明版本是 HTML 5。
:这称为 HTML 根元素,用于包装所有代码。
: Head 标签包含元数据、标题、页面 CSS 等。所有可以在
- <样式>
- <标题>
- <基地>
- <脚本>
- <元>
: Body 标签用于包含网页从文本到链接的所有数据。您在浏览器中看到的所有内容都包含在此元素中。
要了解有关 HTML 文档结构的更多信息,请访问:
- https://www.geeksforgeeks.org/html-introduction/
<< 上一个
下一个 >>
下一个 >>
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。
CSS 是网页的基础,用于通过样式化网站和 Web 应用程序进行网页开发。您可以按照此 CSS 教程和 CSS 示例从头开始学习 CSS。