bootstrap 中的Flexible Box Layout Module用于设计灵活且响应式的布局结构。它用于 Bootstrap 4。
- d-flex类用于创建一个简单的 flexbox 容器
句法:
- d-inline-flex类用于创建内联 flexbox 容器
句法:
- .d-flex和.d-inline-flex可用于所有断点(sm、md、lg、xl),如 .d-sm-flex、.d-sm-inline-flex 等。
句法:
示例 1:
HTML
GeeksForGeeks Bootstrap Example
Flex
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Inline Flex
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Horizontal Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Vertical Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Justify Content
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Fill / Equal Widths
Use .flex-fill on flex items to force them into equal widths:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-fill:
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Order
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Auto Margins
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Wrap
.flex-wrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-wrap-reverse:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-nowrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
HTML
GeeksForGeeks Bootstrap Example
Align Content
.align-content-start (default):
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-around:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-stretch:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
HTML
GeeksForGeeks Bootstrap Example
Align items
.align-items-start:
Geeks 1
Geeks 2
Geeks 3
.align-items-end:
Geeks 1
Geeks 2
Geeks 3
.align-items-center:
Geeks 1
Geeks 2
Geeks 3
.align-items-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-items-stretch(default):
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Align self
.align-self-start:
Geeks 1
Geeks 2
Geeks 3
.align-self-end:
Geeks 1
Geeks 2
Geeks 3
.align-self-center:
Geeks 1
Geeks 2
Geeks 3
.align-self-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-self-stretch(default):
Geeks 1
Geeks 2
Geeks 3
HTML
GeeksForGeeks Bootstrap Example
Grow
Use .flex-grow-1 on a Geeks to take up the rest of the space:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-grow-1:
Geeks 1
Geeks 2
Geeks 3
输出:

示例 2:
HTML
GeeksForGeeks Bootstrap Example
Inline Flex
Geeks 1
Geeks 2
Geeks 3
输出:

Flexbox 的水平和垂直方向:
弹性项目的方向可以定位在弹性容器中。
- 要设置水平方向(浏览器默认),请使用.flex-row 。
句法:
- 要从相反的一侧开始水平方向,请使用.flex-row-reverse 。
句法:
- 要设置垂直方向,请使用.flex-column 。
句法:
- 要从相反的一侧开始垂直方向,请使用.flex-column-reverse 。
句法:
- Flex-direction 可用于所有断点(sm、md、lg、xl),如 .flex-sm-row、flex-sm-row-reverse 等。
句法:
示例 3:
HTML
GeeksForGeeks Bootstrap Example
Horizontal Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出:

示例 4:
HTML
GeeksForGeeks Bootstrap Example
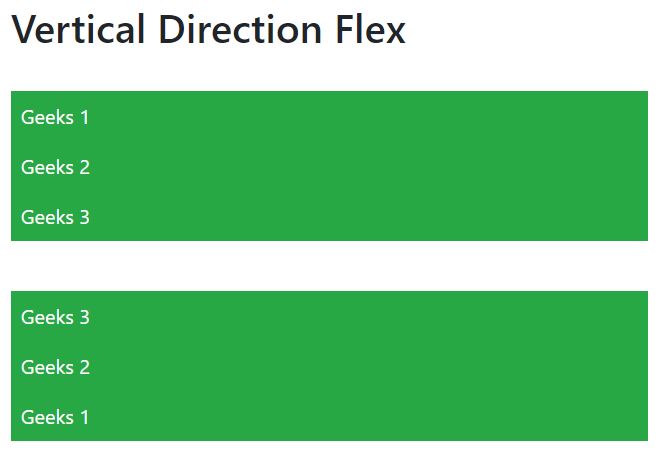
Vertical Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出:

证明内容:
为了改变弹性项目的对齐方式,可以使用.justify-content-*类。
* 可以是start (default), end, center, between or around 中的任何一个。
同样, justify-content 可用于所有断点(sm、md、lg、xl),如 .justify-content-sm-start、.justify-content-sm-end 等。
- 句法:
示例 5:
HTML
GeeksForGeeks Bootstrap Example
Justify Content
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出:

填充弹性项目的宽度:
使用 .flex-fill类可以将 Flex 项目强制为相等的宽度。
.flex-fill 可用于所有断点(sm、md、lg、xl),如 .flex-sm-fill 等。
- 句法:
示例 6:
HTML
GeeksForGeeks Bootstrap Example
Fill / Equal Widths
Use .flex-fill on flex items to force them into equal widths:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-fill:
Geeks 1
Geeks 2
Geeks 3
输出:

命令:
.order类用于更改弹性项目的可视化顺序。
排序是基于从 0 到 12 的数字进行的。
0 具有最高优先级。
.order 可用于所有断点(sm、md、lg、xl),如 .order-sm-0 到 .order-sm-12 等。
- 句法:
示例 7:
HTML
GeeksForGeeks Bootstrap Example
Order
Geeks 1
Geeks 2
Geeks 3
输出:

边距自动化:
- .mr-auto用于将项目向右推送。
- .ml-auto用于向左推送项目
- 句法:
.
示例 8:
HTML
GeeksForGeeks Bootstrap Example
Auto Margins
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出:

flex 项目的包装:
.flex-nowrap(默认)、.flex-wrap 和 .flex-wrap-reverse用于将 flex 项目包装在 flex 容器中。
.flex-wrap 可用于所有断点(sm、md、lg、xl),如 .flex-sm-nowrap、.flex-sm-wrap 等。
- 句法:
示例 9:
HTML
GeeksForGeeks Bootstrap Example
Wrap
.flex-wrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-wrap-reverse:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-nowrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
输出:

对齐内容
基本上,它用于弹性项目的垂直对齐。
align-content可以通过多种方式实现。
- .align-content-start
- .align-content-end
- .align-content-center
- .align-content-around
- .align-content-stretch
- .align-content-sm-start
- 同样对于 sm, md, lg, xl
- 句法:
示例 10:
HTML
GeeksForGeeks Bootstrap Example
Align Content
.align-content-start (default):
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-around:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-stretch:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
输出:

对齐项目
使用align-items类更改 flex 项目在横轴上的对齐方式。
align-items可以通过多种方式实现。
- .align-items-start
- .align-items-end
- .align-items-center
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-start
- 同样对于 sm, md, lg, xl
- 句法:
示例 11:
HTML
GeeksForGeeks Bootstrap Example
Align items
.align-items-start:
Geeks 1
Geeks 2
Geeks 3
.align-items-end:
Geeks 1
Geeks 2
Geeks 3
.align-items-center:
Geeks 1
Geeks 2
Geeks 3
.align-items-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-items-stretch(default):
Geeks 1
Geeks 2
Geeks 3
输出:

对齐自我
align-self类可用于更改交叉轴上的对齐方式。
align-self可以通过多种方式实现。
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-around
- .align-self-stretch
- .align-self-sm-start
- 同样对于 sm, md, lg, xl
- 句法:
示例 12:
HTML
GeeksForGeeks Bootstrap Example
Align self
.align-self-start:
Geeks 1
Geeks 2
Geeks 3
.align-self-end:
Geeks 1
Geeks 2
Geeks 3
.align-self-center:
Geeks 1
Geeks 2
Geeks 3
.align-self-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-self-stretch(default):
Geeks 1
Geeks 2
Geeks 3
输出:

可用空间的增长和收缩
.flex-grow-*用于增长弹性项目以填充可用空间。
.flex-shrink-*用于缩小弹性项目。
flex-grow 和 flex-shrink可以如下实现。
- .flex-{增长|收缩}-0
- .flex-{增长|收缩}-1
- 同样对于 sm, md, lg, xl
- 句法:
示例 13:
HTML
GeeksForGeeks Bootstrap Example
Grow
Use .flex-grow-1 on a Geeks to take up the rest of the space:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-grow-1:
Geeks 1
Geeks 2
Geeks 3
输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器