HTML DOM 中的 Style whiteSpace 属性用于设置文本内容的空白。它返回赋予文本的空白属性。
句法:
- 它返回 whiteSpace 属性。
object.style.whiteSpace- 它用于设置 whiteSpace 属性。
object.style.whiteSpace = "normal|nowrap|pre|initial|inherit"属性值:
- normal:用于将空白折叠成单个空白并包裹文本。它是一个默认值。
- nowrap:用于将空格折叠为单个空格,并且没有文本换行。
- pre:用于定义预先格式化的文本。
- pre-line:用于将空格折叠为单个空格并在行刹车上换行。
- 预换行:用于保留空格并在行刹车上换行文本。
- 初始:它将 whiteSpace 属性设置为其默认值。
- 继承:此属性从其父元素继承。
返回值:它返回一个表示元素的 whiteSpace 属性的字符串。
示例 1:
HTML
DOM Style whiteSpace Property
GeeksForGeeks
DOM Style whiteSpace Property
A Computer science portal for geeks
A Computer science portal for geeks
HTML
DOM Style whiteSpace Property
GeeksForGeeks
DOM Style whiteSpace Property
A Computer science portal for geeks
A Computer science portal for geeks
输出:
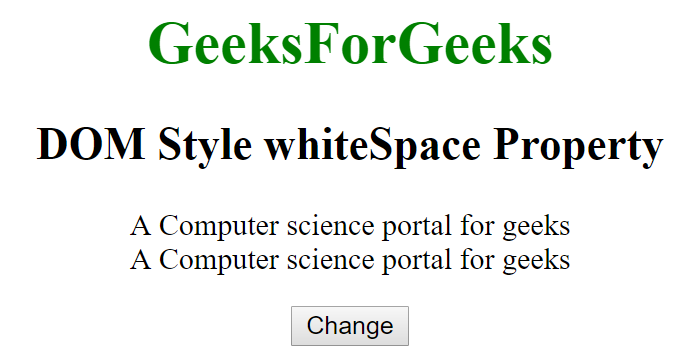
点击按钮前:

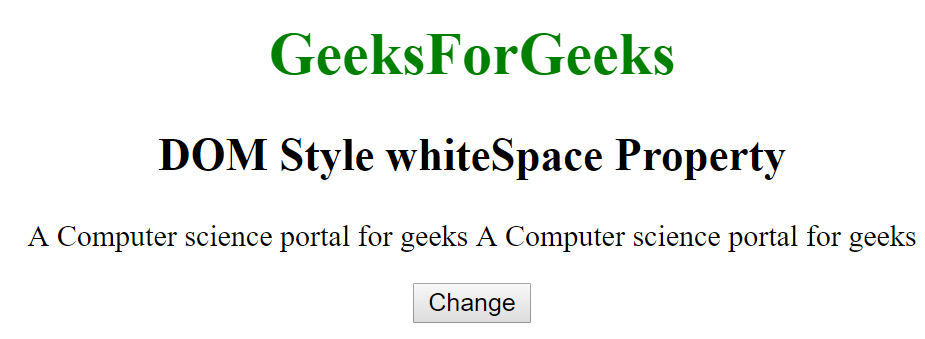
点击按钮后:

示例 2:
HTML
DOM Style whiteSpace Property
GeeksForGeeks
DOM Style whiteSpace Property
A Computer science portal for geeks
A Computer science portal for geeks
输出:
点击按钮前:

点击按钮后:

支持的浏览器: DOM Style whiteSpace属性支持的浏览器如下:
- 苹果Safari
- 谷歌浏览器
- 火狐
- IE浏览器
- 歌剧