HTML 中的DOM 样式 borderImage属性是用于设置 borderImageSource、borderImageSlice、borderImageWidth、borderImageOutset 和 borderImageRepeat 属性的速记属性。
句法:
- 它用于返回 borderImage 属性。
object.style.borderImage- 它用于设置 borderImage 属性。
object.style.borderImage = "source slice width outset repeat|
initial|inherit"属性值:在 borderImage 属性中有 7 个属性值,如下所述:
- border-Image-Source:此参数保存将使用的源图像。
- border-Image-Slice:此参数指定图像边框的向内偏移。
- border-Image-Width:此参数保存所用图像边框的宽度。
- border-Image-Outset:此参数定义应扩展哪个边界区域。
- border-Image-Repeat:这个参数定义了边框应该重复、圆角或拉伸。
- initial:该属性值用于将此属性设置为其默认值。
- 继承:该属性值用于从其父元素继承该属性。
返回值:
它返回一个字符串值,表示元素的边框图像属性。
示例 1:这显示了如何更改边框图像。
HTML
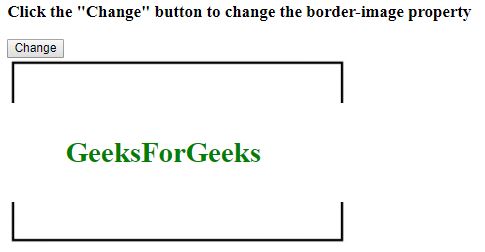
Click the "Change" button to change the border-image property
GeeksForGeeks
HTML
Here are the two images used:


GeeksForGeeks
Click the "Change" button to change the value of the borderImageSource property.
输出:
点击按钮前:

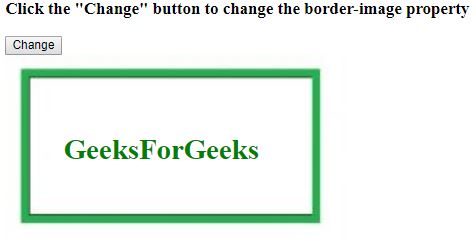
单击按钮后: “图像的边框已更改”

示例 2:样式 borderImageSource 属性。
HTML
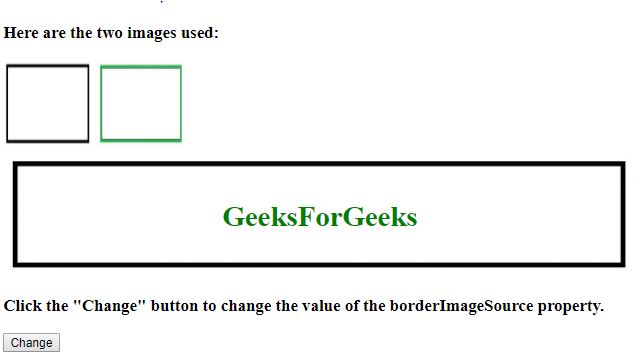
Here are the two images used:


GeeksForGeeks
Click the "Change" button to change the value of the borderImageSource property.
输出:
点击按钮前:

点击按钮后:

支持的浏览器: DOM Style borderImage 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- Safari 1.0