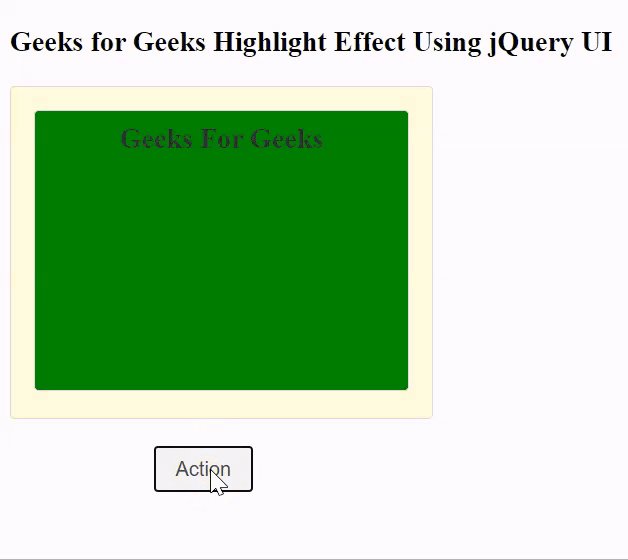
在这篇文章中,我们将展示使用 jQueryUI 的高亮效果,当点击动作按钮时,所有内容都会以一个小的闪烁灯高亮显示,这实际上触发了高亮效果脚本。
句法 :
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);参数:
- selectedEffect: jQueryUI 中给出的选定效果。
- 选项:为某些功能添加(可选)
- 时间:以微秒为单位完成效果的时间。
- 回调:为某些功能添加(可选)
返回值:它不会返回任何东西。
添加的脚本:请下载包含预编译文件的库或使用下面给定脚本的路径。
示例:在本示例中,我们将使用 jQueryUI 显示高亮效果。我们将使用按钮触发脚本。
HTML
Geeks for Geeks Highlight Effect Using jQuery UI
输出 :