HTML DOM 中的Style borderRightStyle 属性用于设置或返回元素右边框的样式。
句法:
- 它返回 borderRightStyle 属性。
object.style.borderRightStyle - 它用于设置 borderRightStyle 属性。
object.style.borderRightStyle="none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
属性值:
| Value | Effect |
|---|---|
| none | No border is created. It is the default value. |
| hidden | It is same as ‘none’ property, except it helps during border conflict resolution in table elements. |
| dotted | It uses dotted lines as border. |
| dashed | A dashed line is used as the border. |
| solid | A single solid line is used as the border. |
| double | Two lines are used as the border. |
| groove | A 3D grooved border is displayed. The effect depends on border-color value. |
| ridge | A 3D ridged border is displayed. The effect depends on border-color value. |
| inset | A 3D inset border is displayed. The effect depends on border-color value. |
| outset | A 3D outset border is displayed. The effect depends on border-color value. |
| initial | It sets the property to its default value. |
| inherit | It sets the property to from its parent element. |
下面提供了所有属性值示例:
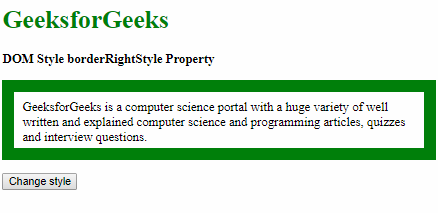
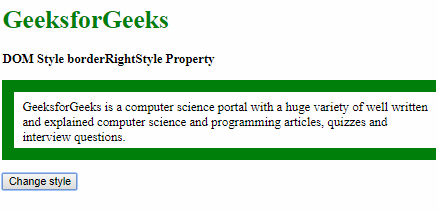
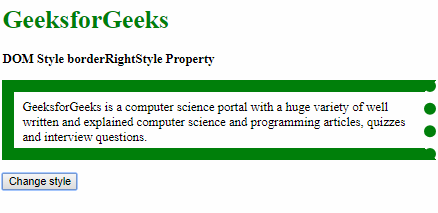
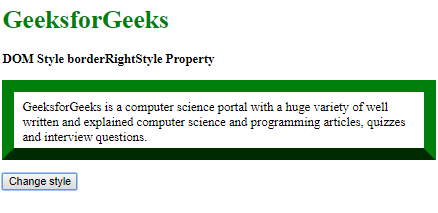
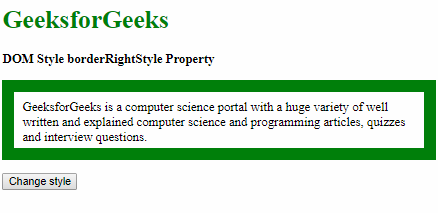
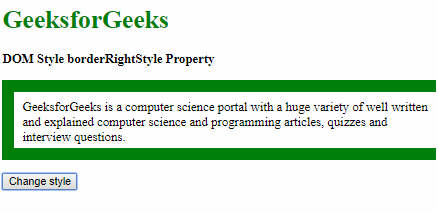
示例 1:此示例使用 none 属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
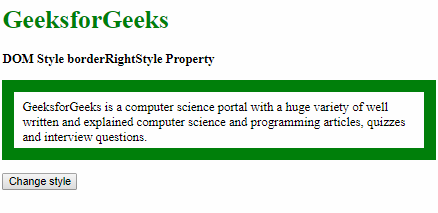
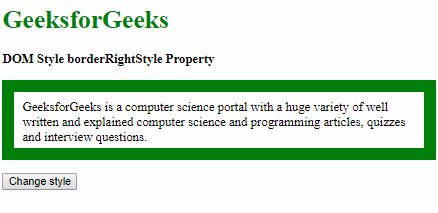
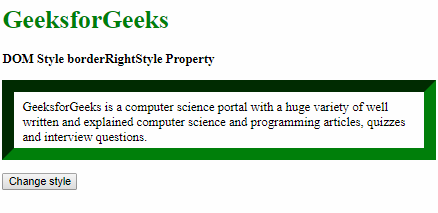
示例 2:此示例使用隐藏属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
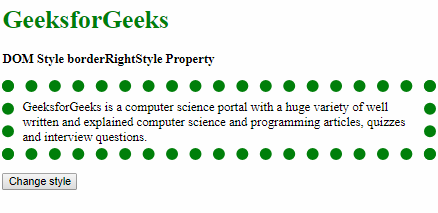
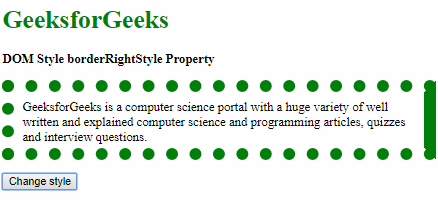
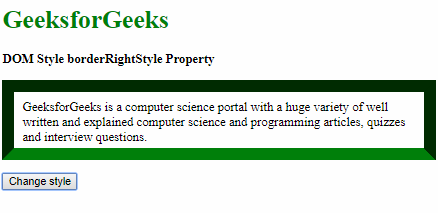
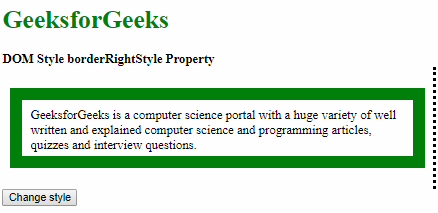
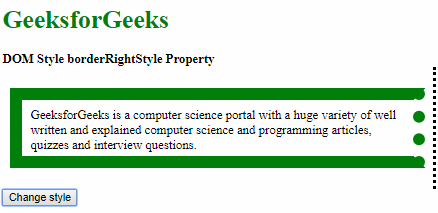
示例 3:此示例使用点属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 4:此示例使用虚线属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
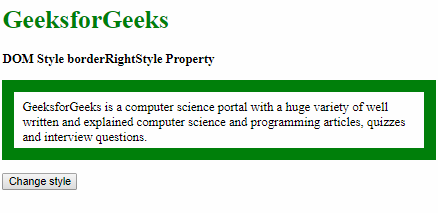
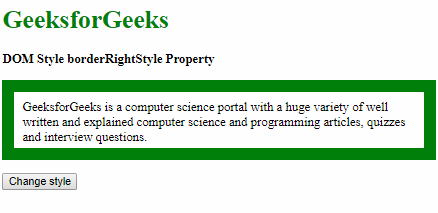
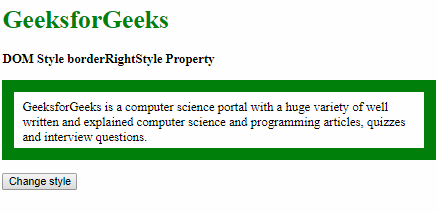
示例 5:此示例使用solid 属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
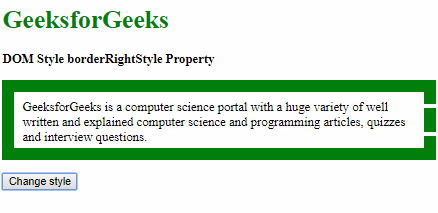
示例 6:此示例使用 double 属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
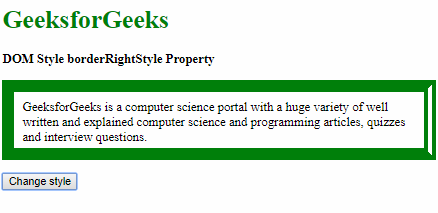
示例 7:此示例使用凹槽属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 8:此示例使用 ridge 属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 9:此示例使用 inset 属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 10:此示例使用初始属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 11:此示例使用初始属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
输出:
点击按钮前: 
点击按钮后: 
示例 12:此示例使用继承属性值。
DOM Style borderRightStyle Property
GeeksforGeeks
DOM Style borderRightStyle Property
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer
science and programming articles,
quizzes and interview questions.
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style borderRightStyle 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari