canvas lineCap 属性用于设置或返回线的端盖样式。该线可以具有以下三种帽样式之一: butt 、 round或square 。 canvas lineCap 属性的默认值是 butt。必须在调用 stroke()函数之前设置 lineCap 属性。
句法:
context.lineCap = "butt|round|square";属性值:
- 屁股:这是默认样式。此属性值会在线条的每一端添加平坦边缘。
- round:此属性值在线条的每一端添加端盖。
- square:此属性值在线条的每一端添加方形帽。
注意:值round和square会使线条稍长。
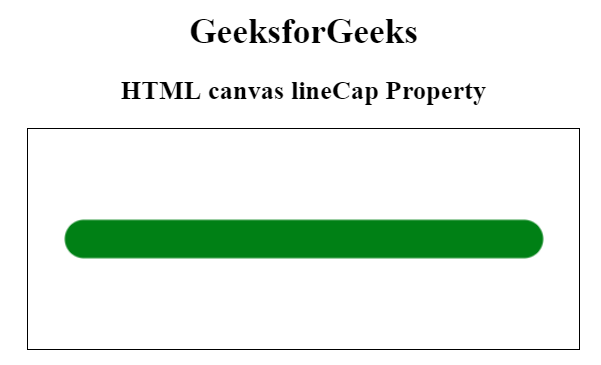
示例 1:此示例说明了 butt 属性值。
HTML canvas lineCap Property
GeeksforGeeks
HTML canvas lineCap Property
输出: 
示例 2:此示例说明了 round 属性值。
HTML canvas lineCap Property
GeeksforGeeks
HTML canvas lineCap Property
输出: 
示例 3:此示例说明了 square 属性值。
HTML canvas lineCap Property
GeeksforGeeks
HTML canvas lineCap Property
输出: 