Fabric.js是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的fabric.js类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用stroke属性来设置画布 ActiveSelection 的笔触颜色。
方法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化Fabric.JS提供的 Canvas 和 ActiveSelection 类的实例,并使用stroke属性设置画布 ActiveSelection 的笔触颜色。
句法:
fabric.ActiveSelection(ActiveSelection, {
stroke: string
});参数:该函数采用上面提到和下面描述的单个参数。
- stroke:该参数采用字符串值。
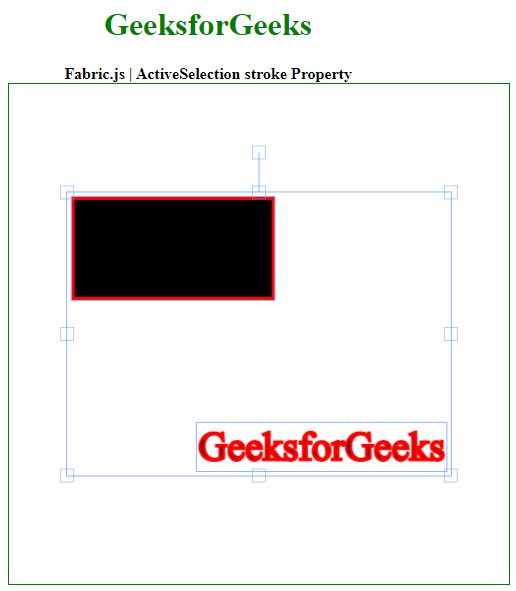
示例:本示例使用FabricJS设置画布 ActiveSelection 的笔触属性,如下例所示。
HTML
GeeksforGeeks
Fabric.js | ActiveSelection stroke Property
输出: