HTML DOM 中的Style textTransform属性用于设置或返回文本的大小写。它可用于使所需的文本大写、小写或大写每个单词的第一个字符。
句法:
- 它返回 textTransform 属性。
object.style.textTransform - 它用于设置 textTransform 属性。
object.style.textTransform = "capitalize|uppercase|lowercase| none|initial|inherit"
属性值:
- 大写:此值将文本中每个单词的第一个字母大写。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
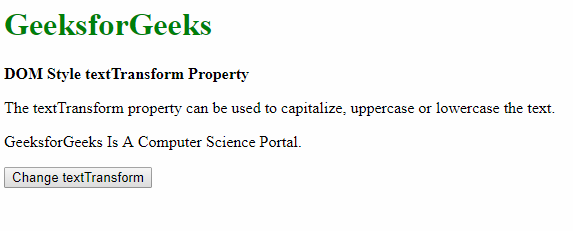
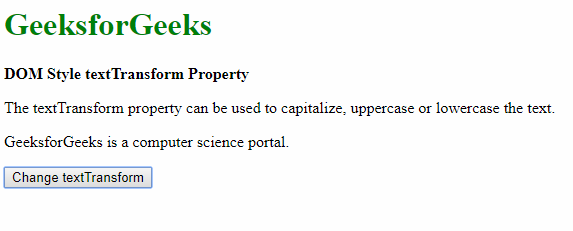
GeeksforGeeks is a computer science portal.
输出:
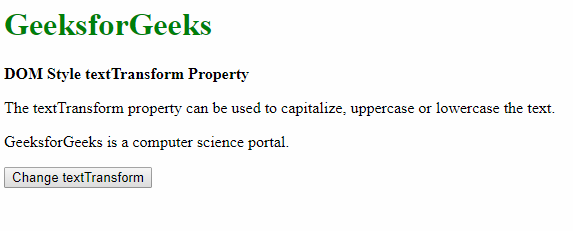
- 点击按钮前:

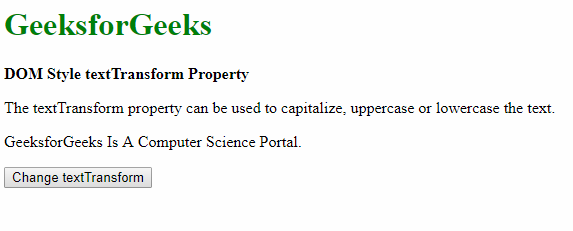
- 点击按钮后:

- 点击按钮前:
- 大写:此值将文本的每个字母都转换为大写。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
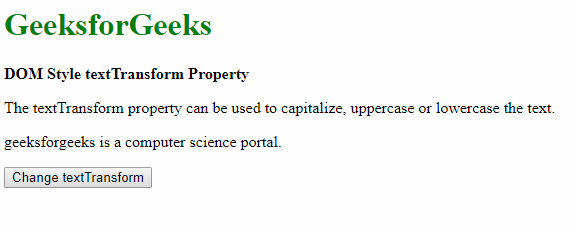
GeeksforGeeks is a computer science portal.
输出:
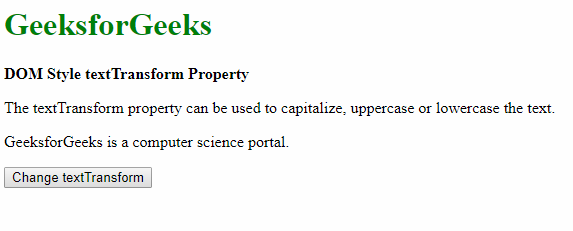
- 点击按钮前:

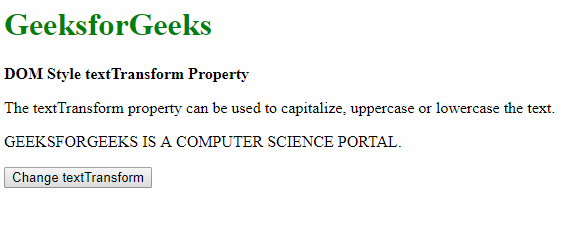
- 点击按钮后:

- 点击按钮前:
- 小写:此值将文本的每个字母转换为小写。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
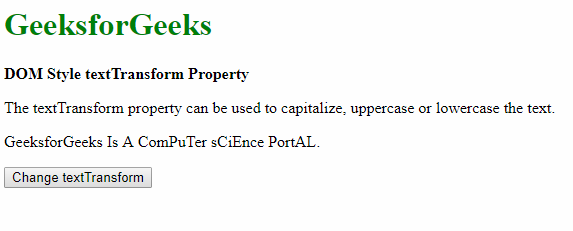
GeeksforGeeks Is A ComPuTer sCiEnce PortAL.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- none:这是默认值,指定不发生任何转换。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
GeeksforGeeks is a computer science portal.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 初始值:用于将此属性设置为其默认值。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
GeeksforGeeks is a computer science portal.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- 继承:它从其父元素继承属性。
例子:
DOM Style textTransform Property GeeksforGeeks
DOM Style textTransform PropertyThe textTransform property can be used to capitalize, uppercase or lowercase the text.
GeeksforGeeks is a computer science portal.
输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
支持的浏览器: DOM Style textTransform 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari