DOM Style boxShadow属性用于设置或返回元素的阴影。
句法:
- 获取 boxShadow 属性
object.style.boxShadow - 设置 boxShadow 属性
object.style.boxShadow = "horizontal-offset vertical-offset blur spread color inset | none | initial | inherit"
属性值:
- 水平偏移垂直偏移:用于以长度单位指定阴影的位置。允许负值。
示例 1:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
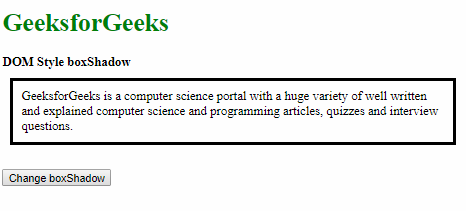
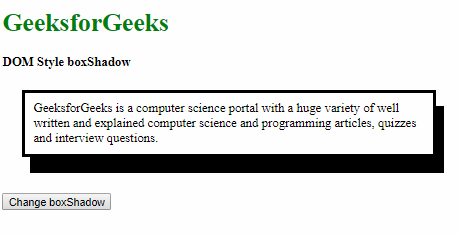
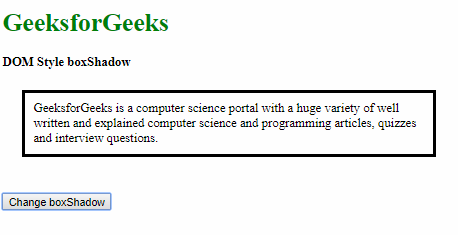
点击按钮前:

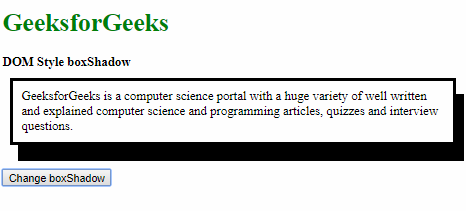
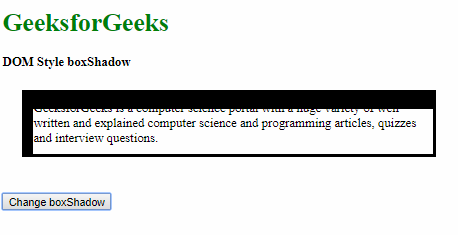
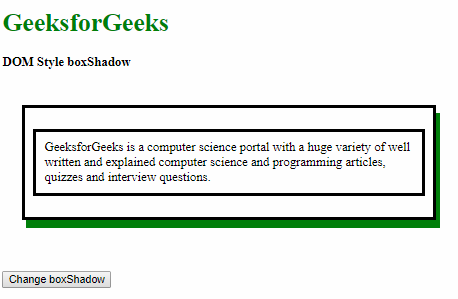
点击按钮后:

- 模糊:这用于定义要在阴影中使用的模糊量。
示例 2:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
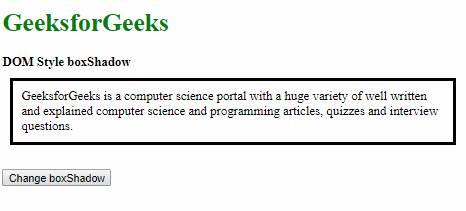
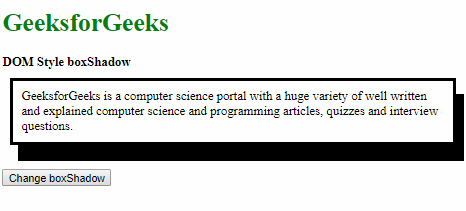
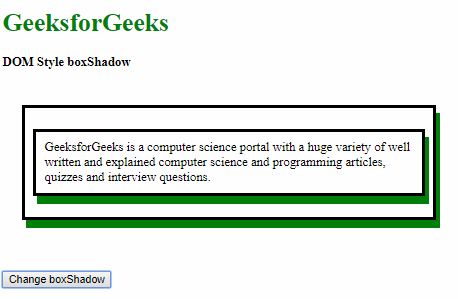
点击按钮前:

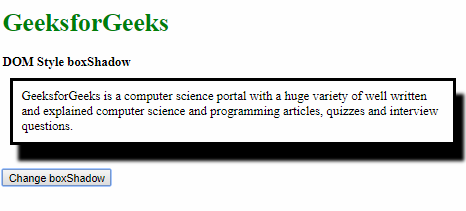
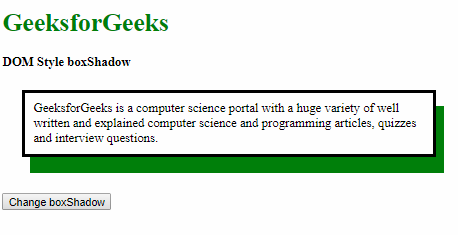
点击按钮后:

- 传播:这用于定义阴影的传播量。
示例 3:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 颜色:这用于定义要使用的阴影的颜色。
示例 4:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- inset:这用于将阴影设置为内部阴影。通常阴影是一个开始,即在外面。
示例 5:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- none:这用于删除任何存在的阴影。这是默认值。
示例 6:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 初始值:用于将此属性设置为其默认值。
示例 7:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadowGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 继承:这从其父级继承属性。
示例 8:
DOM Style boxShadow GeeksforGeeks
DOM Style boxShadow
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

支持的浏览器: boxShadow属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 9.0
- 火狐
- 歌剧
- 苹果 Safari 5.1.1