HTML 画布上的曲线可以使用弧线绘制,但是使用弧线绘制复杂的图表是一项相当乏味的任务。在给定的情况下,贝塞尔曲线将非常有用,可以为绘制曲线提供更大的灵活性。 HTML 画布上的贝塞尔曲线是使用起点、一个或多个控制点/点和端点绘制的。示例:在绘制风景、现实世界对象、不规则形状等的情况下。
贝塞尔曲线可以通过两种方式绘制:
- 二次贝塞尔曲线
- 三次贝塞尔曲线
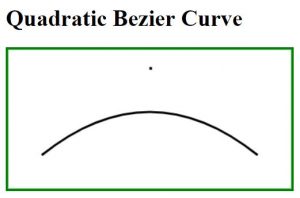
二次贝塞尔曲线:该曲线由一个控制点控制。
句法:
moveTo(start_pnt_X, start_pnt_Y);
context.quadraticCurveTo(cntrl_pnt_X, cntrl_pnt_Y, end_pnt_X, end_pnt_y);
示例:本示例使用二次贝塞尔曲线创建曲线。
Quadratic Bezier Curve
Quadratic Bezier Curve
输出: 
解释:
- 先决条件:HTML Canvas 基础
- 第一行: canvas 对象的引用使用 DOM 概念存储在变量“c”中。
第二行:如果没有画布的绘制上下文,则无法在其上绘制任何内容。var c = document.getElementById("CanvasOfGeeks"); var context = c.getContext("2d"); - 可以通过覆盖上下文对象的“lineWidth”属性的值来更改线的宽度。
context.lineWidth=3; - 用于在控制点的坐标上放置一个点。您可以在上图中看到这个点。
context.strokeText( ".", cntrl_pnt_X, cntrl_pnt_Y); - 该函数用于从函数提到的起点绘制一条曲线。
context.quadraticCurveTo(cntrl_pnt_X, cntrl_pnt_Y, end_pnt_X, end_pnt_Y); - 该函数用于移动上下文。
context.moveTo(start_pnt_X, start_pnt_Y);
注意:请将控制点保持在画布边界内。
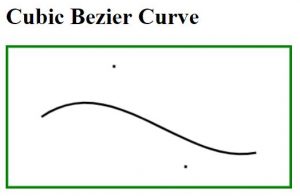
三次贝塞尔曲线:该曲线由两个控制点控制。
句法:
moveTo(start_pnt_X, start_pnt_Y);
contex.bezierCurveTo(cntrl_pnt_1_X, cntrl_pnt_1_Y, cntrl_pnt_2_X,
cntrl_pnt_2_Y, end_pnt_X, end_pnt_y);
示例:本示例使用三次贝塞尔曲线创建曲线。
Cubic Bezier Curve
Cubic Bezier Curve
输出: 
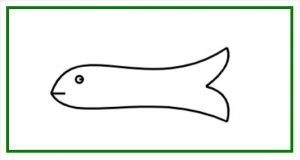
示例:本示例使用贝塞尔曲线绘制一条鱼。
输入:
Drawing a fish using Bezier Curve
输出: