HTML DOM 中的 Area coords 属性用于设置或返回区域的 coords 属性值。它指定区域的 x 和 y 坐标。
句法:
- 它返回区域坐标属性。
areaObject.coords - 它用于设置区域坐标属性。
areaObject.coords = value
属性值:
- x1, y1, x2, y2:指定矩形左上角(x1,y1)和右下角(x2,y2)的坐标。
- x、y、半径:指定圆的中心坐标(x,y)和半径(radius)。
- x1, y1, x2, y2, .., xn, yn:指定多边形的坐标。如果第一个和最后一个坐标对不相同,浏览器将添加最后一个坐标对以关闭多边形。
返回值:它返回一个字符串值,表示以逗号分隔的坐标列表。
示例 1:此示例返回区域坐标属性。
HTML DOM Area coords Property
HTML DOM Area coords Property
输出:
点击按钮前: 
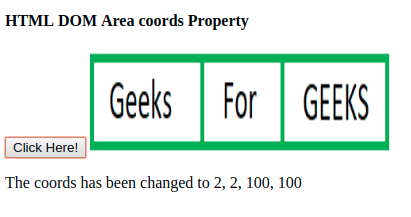
点击按钮后: 
示例 2:此示例设置区域坐标属性。
HTML DOM Area coords Property
HTML DOM Area coords Property
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器:
- 谷歌浏览器
- 火狐
- IE浏览器
- 歌剧
- 苹果浏览器